Một giá trị thuộc tính quan trọng trong CSS mà hôm nay CNET sẽ đưa các bạn đọc tìm hiểu và nghiên cứu đó là thuộc tính Position. Trong CSS, việc sử dụng thuộc tính position là một phần của việc tạo bố cục linh hoạt và đa dạng trên trang web. Từ việc định vị các phần tử đến việc xác định vị trí của chúng trên trang, thuộc tính này mang lại sự linh hoạt và kiểm soát đối với bố cục của trang. Bằng cách sử dụng các giá trị như relative, absolute, fixed, và sticky, có thể điều chỉnh vị trí và hoạt động của các phần tử trên trang web một cách chính xác và dễ dàng. Sự hiểu biết về thuộc tính position là chìa khóa để tạo ra các trải nghiệm người dùng tốt và bố cục linh hoạt trên trang web. Cùng CNET đi sâu vào bài viết dưới đây để tìm hiểu nhé!
Thuộc tính Position
Thuộc tính position chỉ định loại phương pháp định vị, xác định vị trí được sử dụng cho một phần tử.
Có năm giá trị vị trí khác nhau:
- static
- relative
- fixed
- absolute
- sticky
Sau đó, các phần tử sẽ được định vị bằng các giá trị của top, right, botton và left. Tuy nhiên, các thuộc tính này sẽ không hoạt động trừ khi thuộc tính position đó được đặt trước. Chúng cũng hoạt động khác nhau tùy thuộc vào giá trị vị trí.
position:static;
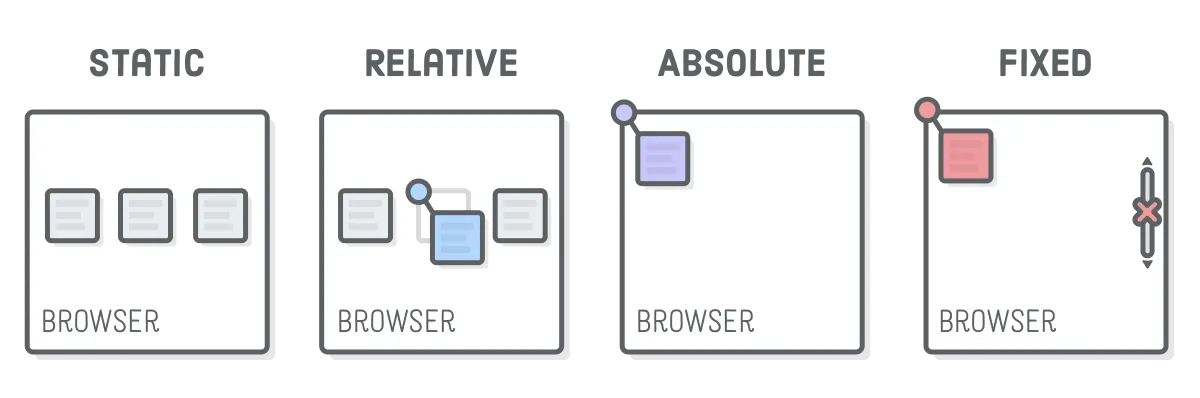
position:static; là giá trị mặc định của thuộc tính position. Phần tử sẽ được hiển thị theo thứ tự xuất hiện trong mã HTML và không thể di chuyển hoặc định vị bằng cách sử dụng các thuộc tính top, right, bottom, và left. Đây là trạng thái mặc định của các phần tử trước khi áp dụng bất kỳ định vị hoặc chuyển động nào.
Một phần tử position: static;không được định vị theo bất kỳ cách đặc biệt nào; nó luôn được định vị theo luồng thông thường của trang:
Phần tử <div> dưới đây có position: static;
Trong ví dụ trên, div.static sẽ được định vị theo cách mặc định của trình duyệt, tức là theo thứ tự của nó trong HTML và luồng tự nhiên của tài liệu. Khi sử dụng position: static;, các thuộc tính top, right, bottom, và left không có hiệu lực, nghĩa là các thuộc tính này sẽ không làm thay đổi vị trí của phần tử. Điều này thường được sử dụng khi không cần thiết lập vị trí đặc biệt cho một phần tử, và nó giữ cho phần tử theo trạng thái tự nhiên của nó, không làm thay đổi bố cục tự động.
positon:relative;
Một phần tử có position;relative sẽ được định vị so với vị trí bình thường của nó, nó sẽ được định vị dựa trên vị trí ban đầu của nó trong luồng bình thường của tài liệu. Ngoài ra còn có thể điều chỉnh vị trí của nó bằng cách sử dụng các thuộc tính top, right, bottom, và left.
Lợi ích của position: relative;:
- Tính tương đối: Phần tử vẫn giữ vị trí ban đầu của nó trong luồng tài liệu, nhưng có thể điều chỉnh vị trí của nó so với vị trí ban đầu này.
- Tính linh hoạt: Có thể sử dụng position: relative; để điều chỉnh vị trí của một phần tử mà không ảnh hưởng đến các phần tử khác trong tài liệu.
- Tạo hiệu ứng hover và animation: Khi kết hợp với các quy tắc CSS như :hover hoặc @keyframes, có thể tạo các hiệu ứng động hoặc thay đổi vị trí của phần tử khi người dùng tương tác với nó.
Trong ví dụ này, phần tử div.relative sẽ được di chuyển 30px từ phía trái so với vị trí ban đầu của nó.
Lưu ý:
- Khi sử dụng position: relative;, phần tử vẫn giữ vị trí của mình trong luồng của tài liệu và không ảnh hưởng đến vị trí của các phần tửkhác. Tuy nhiên, nó sẽ tạo ra một không gian trống ở vị trí mà phần tử đã bị di chuyển, có thể ảnh hưởng đến vị trí của các phần tử xung quanh.
- Việc đặt các thuộc tính trên, phải, dưới và trái của một phần tử có vị trí tương đối sẽ khiến phần tử đó bị điều chỉnh khỏi vị trí bình thường. Nội dung khác sẽ không được điều chỉnh để phù hợp với bất kỳ khoảng trống nào mà phần tử để lại.
position: fixed;
Khi sử dụng thuộc tính position: fixed; phần tử được định vị tương ứng với khung nhìn, nó sẽ được cố định ở một vị trí cố định trên màn hình, không phụ thuộc vào việc cuộn trang. Điều này có nghĩa là phần tử sẽ không di chuyển khi bạn cuộn trang web, mà nó sẽ luôn hiển thị ở vị trí được chỉ định, thường là trên cùng hoặc dưới cùng của màn hình.. Các thuộc tính trên, phải, dưới và trái được sử dụng để định vị phần tử.
Trong ví dụ này, div.fixed sẽ được cố định ở góc dưới bên phải của màn hình, không thay đổi khi trang web được cuộn.
Thuộc tính position: fixed; thường được sử dụng cho các phần tử như thanh điều hướng hoặc quảng cáo mà bạn muốn hiển thị liên tục trên màn hình khi người dùng di chuyển xuống dưới của trang.
position: absolute;
Sử dụng thuộc tính position: absolute; phần tử được định vị tương đối so với vị trí của phần tử cha gần nhất có thuộc tính position không phải là static (thường là relative, absolute, hoặc fixed).thay vì được định vị tương đối với khung nhìn, như cố định.
Ngoài ra, nếu một phần tử sử dụng position: absolute; không có phần tử cha được định vị, nó sẽ sử dụng nội dung tài liệu và di chuyển cùng với việc cuộn trang.
Trong ví dụ này, div.absolute sẽ được đặt ở vị trí 80px từ trên cùng và 0px từ bên phải của phần tử cha gần nhất là div.relative (thuộc tính position không phải là static).
Lưu ý: Các phần tử được position: absolute; sẽ bị xóa khỏi luồng thông thường và có thể chồng lên các phần tử.
position: sticky;
Phần tử khi sử dụng thuộc tính position: sticky; là một sự kết hợp linh hoạt giữa 2 giá trị relative và fixed, ban đầu phần tử sẽ bắt đầu bình thường được định vị tương đối cho đến khi gặp một vị trí nhất định trong khung nhìn - sau đó nó "cố định" tại chỗ (như vị trí: fixed)
Lưu ý nhỏ: Một số trình duyệt cũ không tương thích với position: sticky; nên nó không được khuyến khích sử dụng trong cộng động lập trình Web.
Hiểu biết sâu sắc về cách sử dụng position sẽ giúp tạo ra trải nghiệm người dùng tốt hơn và bố cục trang web hiệu quả hơn. Hãy cùng CNET thực hành và thử nghiệm để tận dụng tối đa tiềm năng của position trong các dự án thực hành tại khóa học lập trình Web Fullstack của CNET nhé.
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET