Trong bài trước CNET đã giới thiệu về khái niệm, cách thức hoạt động cơ bản của CSS. Đến bài viết hôm nay CNET Academy sẽ đưa bạn tìm hiểu về cú pháp CSS, giúp bạn đi vào thế giới của việc định dạng kiểu cho trang web. Tìm hiểu cách lựa chọn và định dạng phần tử HTML bằng cú pháp CSS, từ việc chọn theo tên thẻ đến sử dụng class và id. Bài viết cung cấp những ví dụ cơ bản về các thuộc tính phổ biến, hãy khám phá cách kết hợp và áp dụng những đoạn mã CSS này để tạo ra giao diện web đẹp và chuyên nghiệp.
- Cú pháp CSS chung
- CSS Selectors - Bộ chọn CSS
1. Cú pháp CSS chung
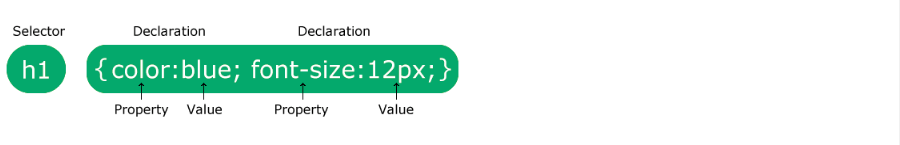
CSS tuân theo các quy tắc và cú pháp cơ bản để định dạng và thiết kế trang web. Quy tắc CSS bao gồm bộ chọn và khối khai báo. Cú pháp CSS chung như sau:

Trong đó:
Selector: Bộ chọn trỏ đến phần tử HTML mà bạn muốn tạo kiểu(h1)
Declaration: Khai báo bao gồm tên thuộc tính CSS và một giá trị, được phân tách bằng dấu hai chấm.(VD: corlor:blue; color là tên thuộc tính(property), giá trị(value) của nó là: blue).
Khi khai báo CSS nhiều thuộc tính, được phân tách bằng dấu chấm phẩy và các khối khai báo được bao quanh bởi dấu ngoặc nhọn(VD: color:blue;font-size:12px;)
Ở ví dụ trên, chúng ta thấy nội dung trong tất cả các thẻ <h2> được căn giữa, với màu văn bản màu xanh.
- h2 là một bộ chọn(selector) trong CSS (nó trỏ đến phần tử HTML mà muốn tạo kiểu: <h2>).
- color là một thuộc tính và green là giá trị của thuộc tính
text-align là một thuộc tính và center là giá trị của thuộc tính text- align.
2. CSS Selectors - Bộ chọn CSS
Bộ chọn CSS - (CSS Selector) được sử dụng để "tìm" (hoặc chọn) các thành phần HTML mà bạn muốn tạo kiểu, áp dụng kiểu cho các phần tử HTML cụ thể trên trang web. Bộ chọn cho phép bạn chọn một hoặc nhiều phần tử dựa trên các tiêu chí như tên thẻ, class, id, và các mối quan hệ giữa các phần tử.
Simple selectors - chọn các thành phần dựa trên tên thẻ, id, class
Bộ chọn dựa trên tên phần tử - CSS element Selector: là cách lựa chọn và áp dụng kiểu cho tất cả các phần tử của một loại cụ thể trong tài liệu HTML. Cú pháp của bộ chọn này là sử dụng tên thẻ của phần tử mà bạn muốn định dạng
tên_thẻ {
/* Định dạng cho tất cả các phần tử có tên thẻ là "tên_thẻ" */}
Ở đây, tất cả các phần tử <p> trên trang sẽ được căn giữa, với màu văn bản là màu hồng và phông chữ 30px.
CSS id Selector - Bộ chọn ID CSS: Bộ chọn Id sử dụng thuộc tính Id của phần tử HTML để chọn một phần tử cụ thể. ID của một phần tử là duy nhất trong một trang, vì vậy bộ chọn Id được sử dụng để chọn một phần tử duy nhất. Để chọn một phần tử có Id cụ thể, hãy viết ký tự thăng (#), theo sau là id của phần tử.
#id {
/* Định dạng cho phần tử có id là "id" */}
Quy tắc CSS bên trên sẽ được áp dụng cho phần tử HTML có id="a1"
Lưu ý: tên ID không được bắt đầu bằng số
CSS class Selector - Bộ chọn lớp CSS: là cách lựa chọn và áp dụng kiểu cho một hoặc nhiều phần tử dựa trên giá trị của thuộc tính class. Mỗi phần tử có thể chứa nhiều lớp, và bạn có thể sử dụng một hoặc nhiều lớp để định rõ kiểu dáng cho các phần tử.. Để chọn các phần tử thuộc một lớp cụ thể, viết ký tự dấu chấm (.), theo sau là tên lớp.
.tên_lớp {
/* Định dạng cho tất cả các phần tử có class là "tên_lớp" */}
Trong ví dụ này, tất cả các phần tử HTML có class="cangiua" sẽ có màu cam và được căn giữa.
Ngoài ra, cũng có thể chỉ định rằng chỉ các phần tử HTML cụ thể mới bị ảnh hưởng bởi một lớp.
Ở đây, chỉ các phần tử <p> có class="canphai" mới có màu đỏ và được căn phải và phông chữ 32px.
Các phần tử HTML cũng có thể tham chiếu đến nhiều lớp
The CSS Universal Selector - Bộ chọn tổng quát
The CSS Universal Selector - Bộ chọn tổng quát được sử dụng để áp dụng kiểu cho tất cả các phần tử trong tài liệu HTML. Nó không phụ thuộc vào tên thẻ, class, hoặc id cụ thể và sẽ áp dụng cho mọi phần tử trên trang.
Ở ví dụ trên, kiểu dáng được áp dụng cho tất cả các phần tử bao gồm việc đặt margin và padding về 0 và sử dụng box-sizing: border-box; để tính toán kích thước của phần tử theo cách tính cả border và padding.
Tuy nhiên, cần chú ý khi sử dụng Universal Selector với kiểu dáng chung cho toàn bộ trang vì nó có thể ảnh hưởng đến hiệu suất của trang web. Việc áp dụng kiểu quá nhiều cho mọi phần tử có thể làm chậm tốc độ tải trang. Do đó, nên sử dụng nó một cách cẩn thận và chỉ khi cần thiết.
CSS Grouping Selector - Bộ chọn nhóm CSS
CSS Grouping Selector - Bộ chọn nhóm CSS cho phép bạn áp dụng cùng một kiểu cho nhiều bộ chọn mà không cần lặp lại mã CSS, điều này giúp giảm lượng mã CSS và làm cho nó dễ đọc và bảo trì hơn. Bạn có thể nhóm nhiều bộ chọn lại với nhau bằng cách sử dụng dấu phẩy “,"
Ví dụ trên kiểu dáng được áp dụng cho tất cả các thẻ h1, h2, và p trên trang, sẽ có màu chứ là cam và được căn giữa.
Qua bài viết trên chúng ta đã khám phá những nguyên tắc cơ bản về cú pháp CSS. Từ việc lựa chọn phần tử đến sử dụng thuộc tính và giá trị, việc lựa chọn CSS là công cụ quan trọng giúp tạo nên trải nghiệm người dùng đẹp mắt. Hãy áp dụng những kiến thức này để tạo ra giao diện trực quan và dễ bảo trì cho trang web của bạn.
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET