Ở bài viết trước, chúng ta đã tìm hiểu về cú pháp và bộ chọn trong CSS, về cách lựa chọn và định dạng các phần tử HTML. Tiếp theo CNET sẽ dẫn bạn qua các khía cạnh quan trọng của định dạng văn bản - CSS Text, các thuộc tính cơ bản trong phát triển web. Từ cách thay đổi kiểu chữ, kích thước, đến kết hợp với hiệu ứng và căn chỉnh khoảng cách, chúng ta sẽ khám phá những kỹ thuật mạnh mẽ để làm cho văn bản trên trang web trở nên thú vị và dễ đọc hơn. Hãy bắt đầu hành trình tinh tế trong việc biến ý tưởng thành những dòng văn bản độc đáo và hấp dẫn.
CSS có rất nhiều thuộc tính để định dạng văn bản.
Text Color - Thuộc tính màu
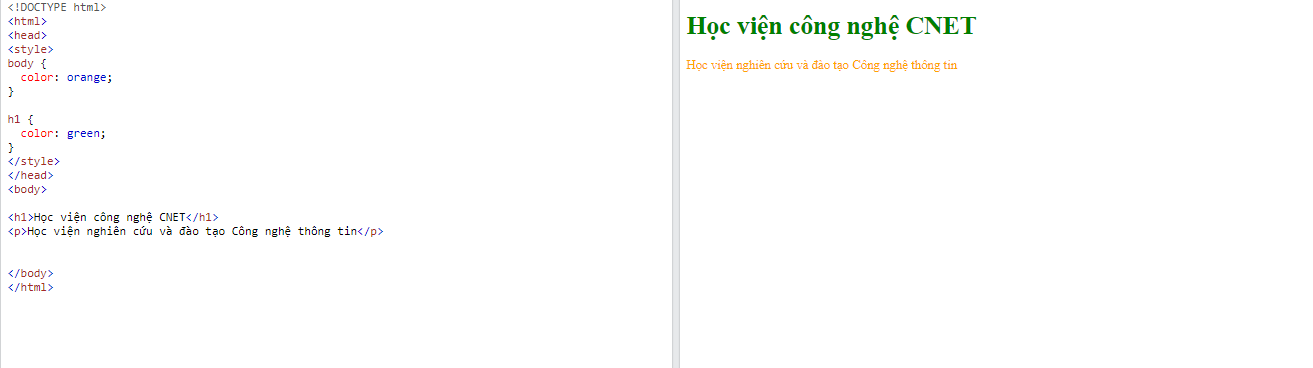
Thuộc tính color được sử dụng để thiết lập màu sắc của văn bản. Màu sắc được chỉ định bởi cú pháp như sau:
Tên màu - Ví dụ "red"
Một giá trị HEX - Ví dụ "#ff0000"
Một giá trị RGB - Ví dụ "rgb(255,0,0)"
Màu văn bản mặc định cho một trang Web được xác định trong bộ chọn nội dung.

Ở ví dụ trên, color là tên thuộc tính với giá trị thuộc tính là “green” Và “orange”
Text Align - Căn chỉnh văn bản
Thuộc tính text-align trong CSS được sử dụng để thiết lập căn chỉnh theo chiều ngang của văn bản bên trong một phần tử. Các giá trị của thuộc tính này có thể là:
text-align: left; Căn lề văn bản từ bên trái
text-align: right; Căn lề văn bản từ bên phải
text-align: center; Căn lề văn bản từ chính giữa
text-align: justify; Căn lề văn bản đều cả hai bên

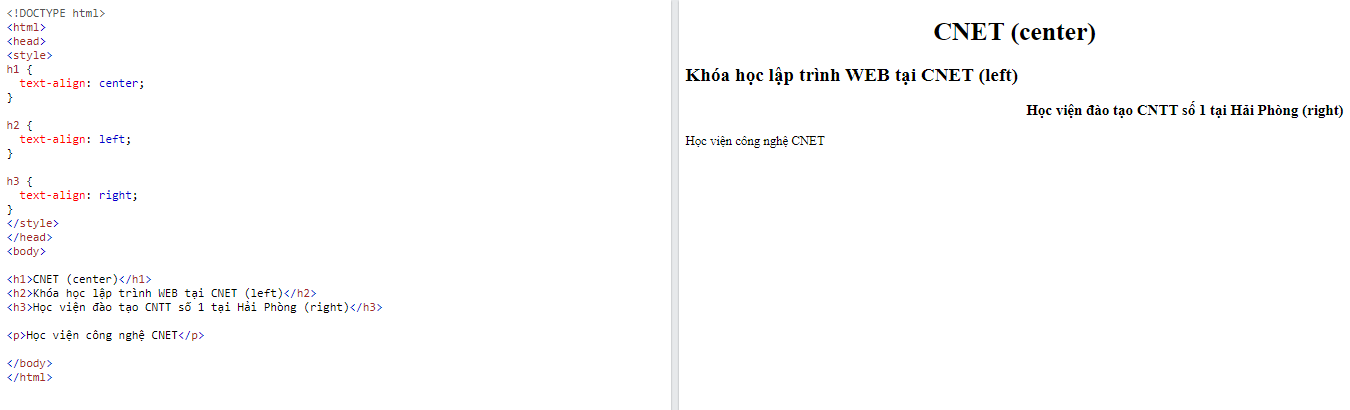
Ví dụ sau hiển thị văn bản được căn giữa và căn trái và phải (căn chỉnh trái là mặc định nếu hướng văn bản là từ trái sang phải và căn chỉnh phải là mặc định nếu hướng văn bản là từ phải sang trái) và khi thuộc tính text-align được đặt thành "justify", mỗi dòng được kéo dài sao cho mỗi dòng có chiều rộng bằng nhau và lề trái và phải đều thẳng.
Lưu ý: text-align chỉ ảnh hưởng đến việc căn chữ bên trong phần tử, không phải là phần tử đó. Để căn chỉnh một phần tử theo chiều ngang, bạn có thể sử dụng các thuộc tính khác như margin hoặc display: flex
CSS Text Decoration - Trang trí văn bản CSS
Thuộc tính text-decoration được sử dụng để kiểm soát trang trí văn bản. Nó có thể xác định các hiệu ứng như gạch chân, gạch chéo và gạch ngang qua văn bản. Dưới đây là cú pháp chung của thuộc tính này:
Các giá trị của text-decoration:
- none: Loại bỏ mọi trang trí văn bản.
- underline: Gạch chân dưới văn bản.
- overline: Gạch chân trên văn bản.
- line-through: Gạch ngang qua văn bản.
- underline overline line-through: Kết hợp nhiều trang trí.

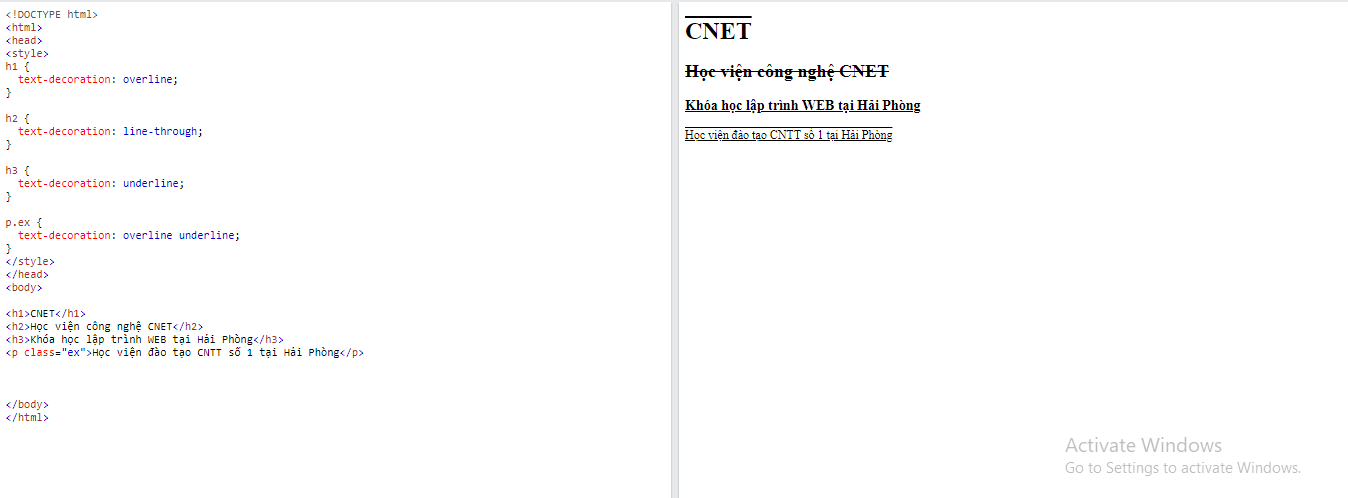
Ví dụ trên là minh họa sử dụng thuộc tính text - decoration, text-decoration: underline overline; sẽ áp dụng cả gạch chân và gạch trên cho văn bản.
Lưu ý: Không nên gạch chân văn bản không phải là liên kết vì điều này thường gây nhầm lẫn cho người đọc.
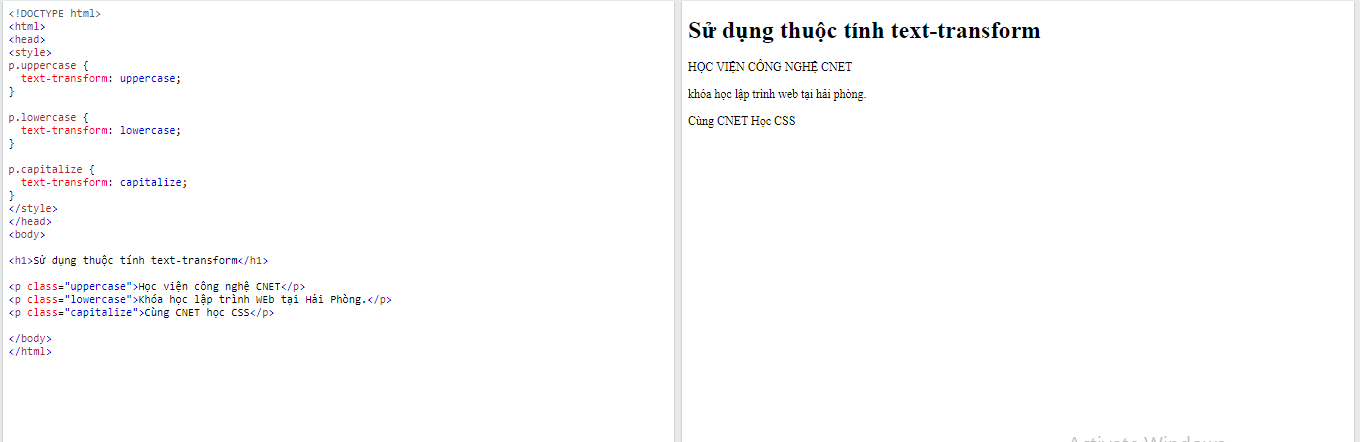
CSS Text Transformation - Chuyển đổi văn bản CSS
Trong CSS, Thuộc tính text-transform được sử dụng để chỉ định chữ hoa và chữ thường trong văn bản. Nó có thể được sử dụng để biến mọi thứ thành chữ hoa hoặc chữ thường hoặc viết hoa chữ cái đầu tiên của mỗi từ:
Dưới đây là một số giá trị phổ biến của text-transform:
- none: Mặc định, không có chuyển đổi nào được áp dụng.
- capitalize: Chuyển đổi chữ cái đầu tiên của từng từ thành chữ in hoa.
- uppercase: Chuyển đổi tất cả chữ cái thành chữ in hoa.
- lowercase: Chuyển đổi tất cả chữ cái thành chữ thường.
- initial: Sử dụng giá trị mặc định của thuộc tính text-transform từ phần tử cha.
- inherit: Kế thừa giá trị của thuộc tính text-transform từ phần tử cha.

Ở trên, khi sử dụng thuộc tính text-transform: uppercase; sẽ làm cho các phần tử trong thẻ <p> có class="uppercase" trở thành chữ in hoa.
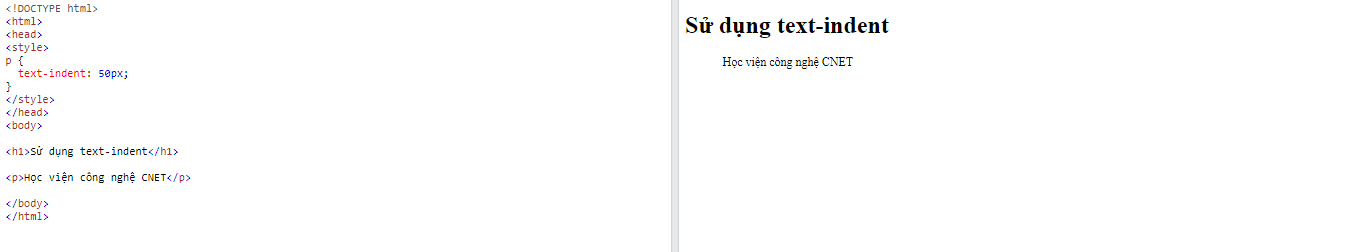
Text-indent - Thụt lề văn bản CSS
Thuộc tính Text-indent để xác định mức thụt dòng, được sử dụng để xác định độ lùi (khoảng cách từ lề trái) của đoạn văn bản đầu tiên trong một phần tử. Nó có thể được áp dụng cho bất kỳ phần tử nào chứa văn bản, không chỉ là đoạn văn bản đầu tiên trong phần tử đó.

Trong ví dụ trên sử dụng thuộc tính text- indent để lùi vào dòng 50px, khoảng cách này có thể được đặt dương (tăng khoảng cách giữa các ký tự) hoặc âm (giảm khoảng cách giữa các ký tự).
Ngoài ra, một số thuộc tính khác để căn chỉnh khoảng cách văn bản CSS như:
- letter-spacing: sử dụng để chỉ định khoảng cách giữa các ký tự trong văn bản.
- line-height: sử dụng để chỉ định khoảng cách giữa các dòng
- word-spacing: sử dụng để chỉ định khoảng cách giữa các từ trong văn bản.
- white-space: chỉ định cách xử lý khoảng trắng bên trong một phần tử
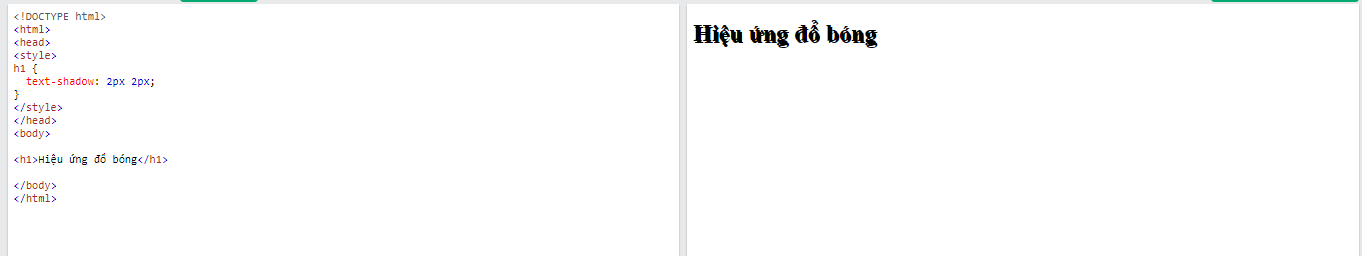
CSS Text Shadow - Bóng văn bản CSS
Để thêm bóng trong CSS cho văn bản, bạn có thể sử dụng thuộc tính text-shadow. Điều này cho phép bạn định rõ các thông số của bóng như màu sắc, độ mờ, và độ lệch. Dưới đây là một ví dụ cơ bản:

Trong đó: 2px bên trái là độ lệch chiều ngang, 2px bên phải là độ lệch chiều dọc
Lưu ý: Việc sử dụng nhiều lớp bóng có thể tạo ra hiệu ứng đặc biệt và phức tạp. Nên tùy chỉnh giá trị để đạt được hiệu ứng mong muốn trong thiết kế của bạn.
Việc sử dụng CSS Text đã mở ra nhiều cơ hội để tùy chỉnh hiển thị của văn bản. Đồng thời, những thuộc tính này giúp tạo ra trải nghiệm người đọc độc đáo và thú vị. Hãy tự do thử nghiệm và kết hợp chúng để đạt được kết quả thiết kế văn bản tốt nhất cho trang web của bạn.
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET