Trong Scratch, các trang phục và phông nền có thể được tạo ra và chỉnh sửa ở khu trang phục, nơi cung cấp cho người dùng các công cụ để vẽ mới hoặc điều chỉnh các hình ảnh theo ý muốn. Khu trang phục bao gồm hai chế độ vẽ là bitmap và vector. Vậy hôm nay hãy cùng Cnet Academy tìm hiều về khu trang phục và hai chế độ hình ảnh trong Scratch.
Chế độ Bitmap
Ở chế độ bitmap, hình ảnh được tạo nên từ các chấm màu gọi là điểm ảnh (pixel). Một pixel là một hình vuông nhỏ được lấp đầy bằng một màu, sau đó được sắp xếp theo một mẫu để tạo thành hình ảnh. Khi bạn phóng to bitmap, bạn có thể thấy các pixel riêng lẻ tạo nên hình ảnh đó.
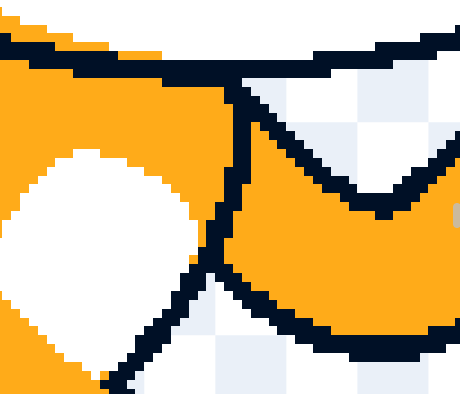
Dưới đây là một hình ảnh bitmap phóng to, chúng ta có thể thấy tất cả các ô vuông nhỏ nhỏ tạo nên hình ảnh.

Những hình vuông nhỏ xíu đó là những gì chúng ta gọi là pixel. Hình ảnh bitmap lưu trữ thông tin màu sắc của từng pixel riêng lẻ tạo nên hình ảnh trên.
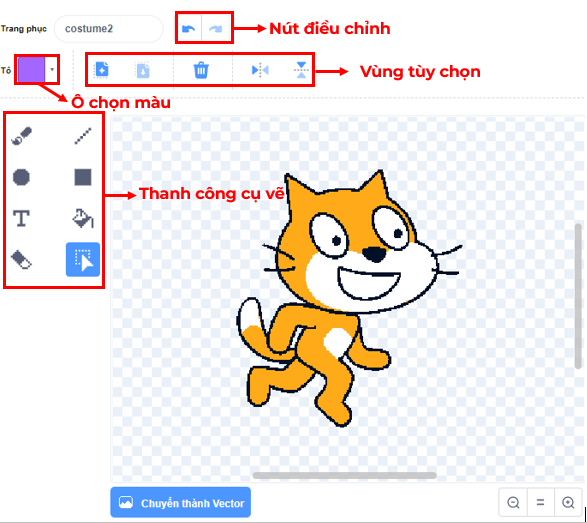
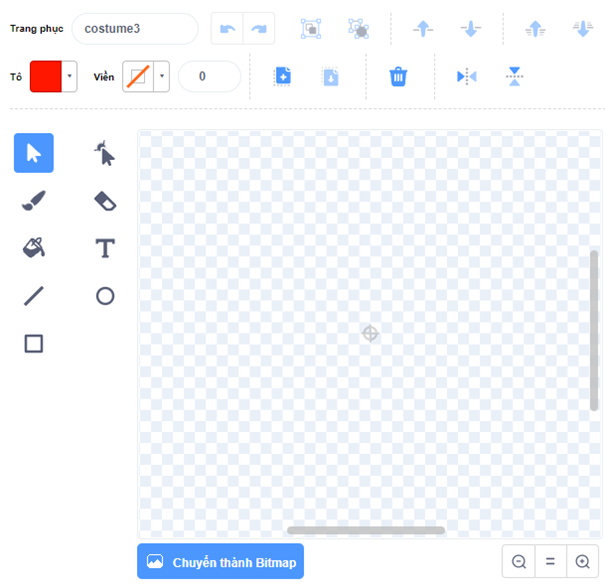
Khu trang phục trong chế độ bitmap

Có thể thấy, ở chế độ này, khu trang phục bao gồm các thành phần:
Nút điều chỉnh Hủy thao tác trước đó
Hủy thao tác trước đó Thực hiện lại thao tác vừa bị hủy
Thực hiện lại thao tác vừa bị hủy
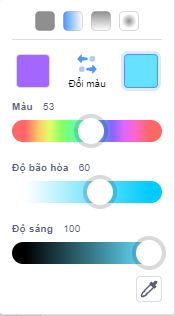
Ô chọn màu
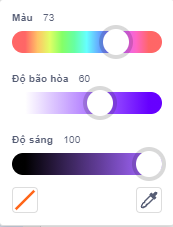
Đây là một trong những bổ sung đáng chú ý nhất ở phiên bản Scratch 3.0 so với phiên bản 2.0. Ở phiên bản hiện hành, bộ chọn màu mới được đưa vào sử dụng cung cấp thêm tính năng điều chỉnh độ bão hòa và độ sáng cùng với thanh chọn màu có cung cấp thông số cụ thể giúp người dùng có thể lựa chọn chính xác màu sắc mình cần dùng.

Ngoài ra, Scratch còn cung cấp thêm các chế độ đổi màu để người dùng có thể tùy chỉnh hiệu ứng màu sắc.

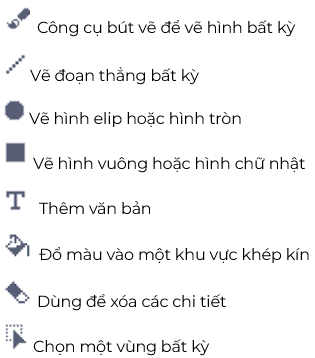
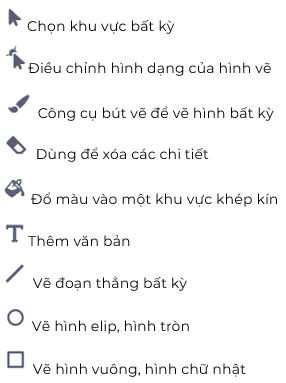
Thanh công cụ vẽ

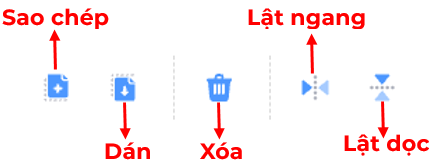
Ngoài ra, khu vực vẽ còn còn có các tùy chọn có chức năng sao chép và dán hình ảnh nhân vật, xóa nhân vật, lật ngang và lật dọc hình ảnh.

Có một lưu ý là trong chế độ bitmap, bạn không thể thay đổi màu sắc cho hình hay độ dày của nét sau khi vẽ. Các văn bản sau khi tạo cùng sẽ không thể thay đổi được nội dung và màu sắc.
Chế độ vector
Khác với bitmap, hình ảnh vector không dựa trên các mẫu pixel, mà sử dụng các công thức toán học để vẽ các đường và đường cong có thể được kết hợp để tạo ra hình ảnh từ các đối tượng hình học như hình tròn và đa giác.
Khu trang phục trong chế độ vector

So với chế độ bitmap, ở chế độ này có bổ sung thêm một số nút điều chỉnh có tác dụng nhóm, tách các hình vẽ và chỉnh vị trí giữa các lớp hình.

Thanh công cụ vẽ vẫn được giữ nguyên như ở chế độ bitmap nhưng có thêm công cụ điều chỉnh hình dạng của hình vẽ.

Ở chế độ vector, người dùng có thể tùy ý điều chỉnh màu sắc, kích thước các hình vẽ sau khi vẽ và thay đổi nội dung, mắc sắc của văn bản một cách dễ dàng.
Một số khác biệt giữa hình ảnh bitmap và vector
Hình ảnh vector có một số khác biệt được coi là lợi thế so với bitmap. Đầu tiên, hình ảnh vector thường có kích thước tệp nhỏ hơn hình ảnh bitmap. Đó là bởi vì một hình ảnh bitmap phải lưu trữ thông tin màu sắc cho từng pixel riêng lẻ tạo thành hình ảnh. Một hình ảnh vector chỉ cần lưu trữ các công thức toán học tạo nên hình ảnh nên sẽ chiếm ít không gian hơn.
Tiếp theo, vì không được tạo thành từ các pixel riêng lẻ, các hình ảnh vector khi phóng to sẽ không bị mờ, vỡ nét hay làm hỏng chất lượng ảnh như trong chế độ bitmap.
Tuy nhiên vector cũng có điểm hạn chế, đó là không có nhiều hỗ trợ trên web như đối với bitmap. Trên thực tế, hình ảnh vector có xu hướng được chuyển đổi thành hình ảnh bitmap trước khi chúng có thể được sử dụng trên web. Lần cuối cùng bạn thấy hỗ trợ cho các phần mở rộng tệp vector như EPS, SVG và SWG là khi nào? Hầu hết mọi người thậm chí chưa bao giờ nghe nói về các định dạng tệp này. Bạn có nhiều khả năng tìm thấy hỗ trợ cho các phần mở rộng tệp bitmap như JPEG / JPG, PNG, GIF và BMP.
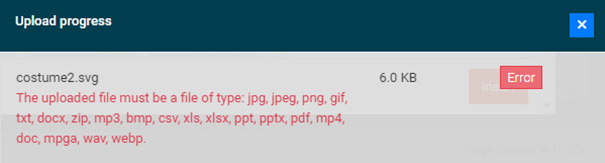
Ví dụ, ngay cả khi chỉnh sửa bài đăng này, tôi cũng không thể chèn một hình ảnh vector mặc dù có rất nhiều định dạng tệp được hỗ trợ nhưng vector không phải là một trong số đó.

Vậy nên sử dụng hình ảnh bitmap hay vector?
Việc chọn hình ảnh bitmap hay vector phụ thuộc vào mục đích sử dụng của người dùng.
Hình ảnh bitmap được tạo thành từ một tập hợp các điểm màu (pixel), do đó chúng thích hợp cho việc hiển thị các chi tiết phức tạp và hiệu ứng màu sắc đa dạng. Bitmap phù hợp cho các loại hình ảnh như hình ảnh tự chụp, ảnh vẽ và hình ảnh sống động, có nhiều chi tiết. Tuy nhiên, một hạn chế của hình ảnh bitmap là chúng có kích thước cố định và không thể được phóng to hay thu nhỏ mà không ảnh hưởng đến chất lượng hình ảnh.
Hình ảnh vector được tạo thành từ các đối tượng hình học như đường thẳng, hình elip, cung, v.v. thay vì các pixel như hình ảnh bitmap. Điều này làm cho hình ảnh vector linh hoạt hơn cùng khả năng phóng to hay thu nhỏ mà không làm giảm chất lượng. Đối với các hình ảnh với các màu sắc đơn giản và đường nét sắc nét như biểu đồ, logo hoặc biểu tượng, hình ảnh vector thích hợp hơn vì chúng có thể được điều chỉnh và sử dụng trong nhiều kích thước và định dạng khác nhau.
Vì vậy, nếu bạn cần hiển thị các chi tiết phức tạp và hiệu ứng màu sắc đa dạng, hình ảnh bitmap là lựa chọn tốt. Trong khi đó, nếu bạn cần hình ảnh linh hoạt có thể điều chỉnh kích thước mà không làm mất chất lượng, hình ảnh vector là lựa chọn tốt hơn.
Trong Scratch, bạn có thể kết hợp cả hai chế độ trong cùng một dự án. Bạn có thể sử dụng chế độ vector để tạo ra các hình dạng cơ bản và biến đổi linh hoạt, sau đó sử dụng chế độ bitmap để thêm các chi tiết và màu sắc phức tạp hơn vào hình ảnh.
Điều quan trọng là hiểu rõ mục đích và yêu cầu của dự án của bạn để quyết định chế độ sử dụng phù hợp và tạo ra hình ảnh chất lượng cao cho dự án của mình.
Hướng dẫn tạo một phông nền đơn giản giản bằng công cụ vẽ
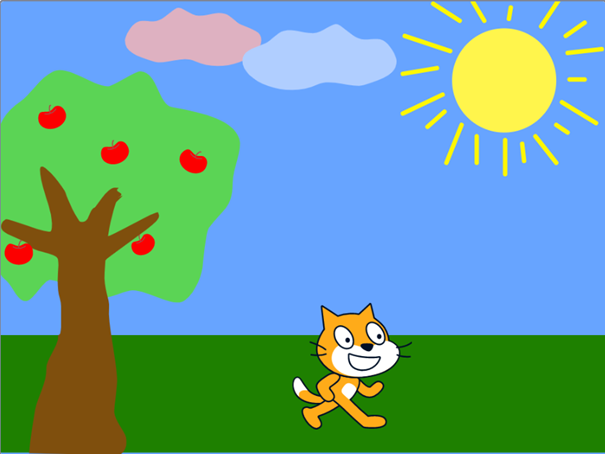
Hãy cùng Cnet Academy tạo một phông nền đơn giản với chế độ vector nhé !

- Đổ màu nền: Vẽ hình chữ nhật rộng toàn khung vẽ (Màu 60; Bão hòa 60; Độ sáng 100)
- Đường đi: Vẽ hình chữ nhật phía dưới khung vẽ (Màu 12; Bão hòa 100; Độ sáng 50)
- Mặt trời : Vẽ hình tròn (giữ phím Shift để vẽ được hình tròn) (Màu 16; Bão hòa 72; Độ sáng 100)
- Tia nắng: Có thể dùng cọ vẽ hoặc công cụ vẽ đường thẳng  để tạo tia nắng
để tạo tia nắng
- Mây: Vẽ hình elip (Màu 94; Bão hòa 30; Độ sáng 100) → Chọn  để chỉnh hình đám mây
để chỉnh hình đám mây
- Thân cây: Vẽ hình chữ nhật (Màu 10; Bão hòa 90; Độ sáng 50) → Chọn  để chỉnh thành hình thân và cành cây.
để chỉnh thành hình thân và cành cây.
- Vòm cây: Vẽ hình tròn (Màu 33; Bão hòa 60; Độ sáng 83) → Chọn  để chỉnh hình cho vòm cây.
để chỉnh hình cho vòm cây.
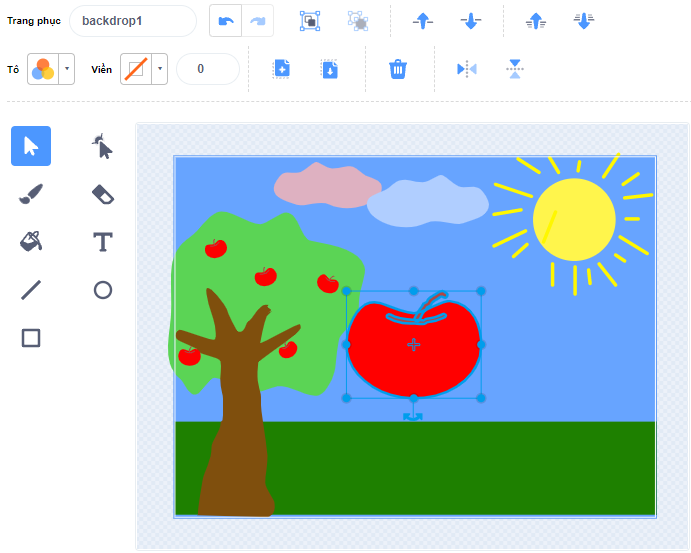
- Quả: Vẽ hình tròn (Màu 0; Bão hòa 100; Độ sáng 100) → Chọn  để chỉnh hình thành hình quả táo, sau đó dùng công cụ vẽ để tạo hình cuống quả.
để chỉnh hình thành hình quả táo, sau đó dùng công cụ vẽ để tạo hình cuống quả.
Sau khi vẽ, dùng công cụ chọn  để khoanh vùng quả táo vào sử dụng tùy chọn nhóm
để khoanh vùng quả táo vào sử dụng tùy chọn nhóm  để kết hợp các chi tiết lại thành một chỉnh thể giúp chúng ta dễ dàng di chuyển hình ảnh sau này. Để nhân bản hình ảnh, ta có thể dùng tổ hợp phím Ctrl C → Ctrl V hoặc sử dụng nút tùy chọn sao chép
để kết hợp các chi tiết lại thành một chỉnh thể giúp chúng ta dễ dàng di chuyển hình ảnh sau này. Để nhân bản hình ảnh, ta có thể dùng tổ hợp phím Ctrl C → Ctrl V hoặc sử dụng nút tùy chọn sao chép  và dán
và dán  . Sau đó ta chỉ cần nhấn chọn vào hình và tùy chỉnh kích thước, vị trí của hình.
. Sau đó ta chỉ cần nhấn chọn vào hình và tùy chỉnh kích thước, vị trí của hình.

Cnet Academy hi vọng qua bài viết này các bạn đã nắm được các thông tin, kiến thức cơ bản về khu trang phục và hai chế độ vẽ trong Scratch để từ đó có thể tự sáng tạo nên những hình vẽ mang dấu ấn cá nhân của chính bản thân mình.