Trong bài viết này CNET Academy sẽ giới thiệu về thế giới CSS cơ bản, sẽ dẫn bạn qua những khái niệm cơ bản của CSS, từ cách hoạt động đến những lợi ích của CSS mang lại để bạn có thể bắt đầu hành trình của mình trong việc tạo ra trang web độc đáo và thu hút. Chúng ta sẽ khám phá những bí mật của Cascading Style Sheets - ngôn ngữ không thể thiếu cho việc trang trí và thiết kế trang web, CSS mang lại khả năng biến hóa trang web của bạn. Hãy cùng nhau bắt đầu với những kiến thức cơ bản để bạn có thể tự tin sáng tạo và làm đẹp trang web của mình.
- CSS là gì?
- Cách thức hoạt động của CSS
- Vì sao nên sử dụng CSS?
- Cách nhúng CSS vào trang Web
1 .CSS là gì?
CSS là viết tắt của Cascading Style Sheets - nó cung cấp các nhà phát triển web khả năng kiểm soát sáng tạo đối với bố cục và thiết kế để trang web đẹp mắt và dễ đọc
CSS mô tả cách các phần tử HTML được hiển thị trên màn hình, giấy hoặc trên các phương tiện khác. Bằng cách sử dụng chúng, bạn có thể trang trí văn bản của mình bằng các tiêu đề, chữ viết hoa và đường viền bắt mắt, hoặc có thể sắp xếp hình ảnh một cách chính xác, tạo cột và biểu ngữ cũng như làm nổi bật các liên kết văn bản của mình bằng hiệu ứng của CSS
Đến đây bạn có thể nghĩ rằng CSS có thể làm được nhiều điều như thế đương nhiên là rất phức tạp. Tuy nhiên, ngược lại với điều đó mục đích của CSS là hợp lý hóa quá trình tạo kiểu cho các trang web, giúp cho quá trình phát triển và bảo trì trang web trở nên hiệu quả hơn. CSS tiết kiệm rất nhiều công việc, nó có thể kiểm soát bố cục của nhiều trang web cùng một lúc.
2. Cách thức hoạt động của CSS
CSS hoạt động bằng cách áp dụng quy tắc kiểu dáng cho các phần tử HTML trong trang web. Nếu bạn đã sử dụng các kiểu trong các chương trình xử lý văn bản như Microsoft Word hoặc các chương trình bố cục trang như Adobe InDesign, khi sử dụng CSS sẽ có cảm giác quen thuộc. Mỗi một dòng lệnh đơn giản là một quy tắc mô tả cách định dạng một phần cụ thể của trang web.
CSS hoạt động với HTML, nhưng nó không phải là HTML. Đó là một ngôn ngữ hoàn toàn khác. Trong khi HTML cung cấp cấu trúc cho tài liệu bằng cách sắp xếp thông tin thành các tiêu đề, đoạn văn, danh sách dấu đầu dòng, v.v., CSS hoạt động song song với trình duyệt web để tạo HTML hiển thị trên trang Web một cách dễ đọc và dễ nhìn hơn

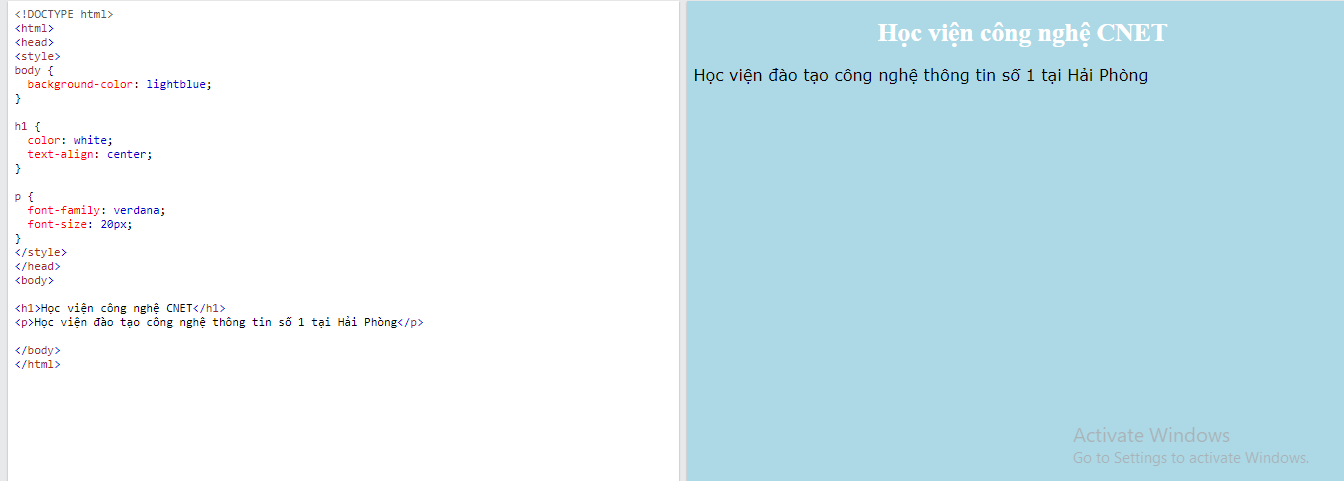
Ví dụ: Bạn có thể sử dụng HTML để biến một cụm từ “Học viên công nghệ CNET” thành tiêu đề cấp cao nhất, cho biết rằng cụm từ đó giới thiệu nội dung trên phần còn lại của trang. Tuy nhiên, bạn sẽ sử dụng CSS để định dạng tiêu đề đó bằng màu trắng và đặt nó ở giữa trang Web, và nội dung trong thẻ <p> với phông chữ là “verdana” và kích thước là 20 pixel
Ngoài ra CSS còn hoạt đọng dựa theo nhiều quy tắc như:
Chọn phần tử HTML: CSS sử dụng các chọn lọc để xác định những phần tử nào trong trang web cần được định dạng. Các chọn lọc có thể bao gồm tên thẻ (ví dụ: div, p), lớp (.class), ID (#id), hoặc các kết hợp của chúng.
Quy tắc kiểu dáng: Mỗi quy tắc kiểu dáng trong CSS bao gồm một chọn lọc và một tập hợp các thuộc tính giá trị. Ví dụ, p { color: blue; font-size: 16px; } sẽ áp dụng màu chữ xanh và kích thước chữ 16 pixel cho tất cả các đoạn văn bản <p>.
Nguyên tắc chồng chất: CSS sử dụng để quyết định quy tắc nào sẽ được áp dụng khi có nhiều quy tắc cho cùng một phần tử. Các quy tắc có thứ tự ưu tiên, và thứ tự này được xác định bởi loại chọn lọc và vị trí trong mã nguồn.
Quy tắc ưu tiên và kế thừa: Các thuộc tính có thể được ưu tiên theo thứ tự nhất định, như thuộc tính cụ thể, sau đó là lớp và ID, và cuối cùng là các quy tắc chung. Một số thuộc tính có thể được kế thừa từ phần tử cha đến phần tử con.
Cộng gộp quy tắc:Nếu có nhiều quy tắc áp dụng cho cùng một phần tử, chúng sẽ được gộp lại để tạo ra một tập hợp hoàn chỉnh của định dạng.
Áp dụng các định dạng: Khi trình duyệt tải trang web, CSS áp dụng các định dạng đã được xác định cho phần tử HTML tương ứng, đảm bảo hiển thị giao diện như mong đợi
3. Vì sao nên sử dụng CSS?
CSS đã giải quyết được một vấn đề lớn: Trước CSS, các nhà thiết kế web bị giới hạn ở các tùy chọn bố cục và kiểu dáng của HTML. HTML vẫn tạo thành nền tảng của tất cả các trang trên World Wide Web nhưng đơn giản nó không phải là một công cụ thiết kế. HTML cung cấp các tùy chọn định dạng cơ bản cho văn bản, hình ảnh, bảng và các thành phần trang web khác và các quản trị viên web tỉ mỉ, kiên nhẫn có thể làm cho các trang trông khá đẹp chỉ bằng cách sử dụng HTML. Nhưng kết quả thường là các trang web chứa đầy những đoạn mã lộn xộn, chậm chạp. Việc phát triển các trang web lớn, nơi phông chữ và thông tin màu sắc được thêm vào từng trang, đã trở thành một quá trình lâu dài và tốn kém. Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS.
<h1>Đây là tiêu đề</h1>
<p>Đây là một đoạn văn.</p>
Các biểu định kiểu cung cấp nhiều lựa chọn định dạng hơn HTML: với CSS có thể định dạng các đoạn văn khi chúng xuất hiện trên tạp chí hoặc báo (ví dụ: dòng đầu tiên thụt vào và không có khoảng cách giữa mỗi đoạn) và kiểm soát dẫn đầu(khoảng cách giữa các dòng trong một đoạn văn).
CSS tiết kiệm rất nhiều công việc: có thể thu thập tất cả các kiểu vào một file CSS bên ngoài duy nhất được liên kết với mọi trang trong trang web. Sau đó, khi chỉnh sửa, sự thay đổi đó sẽ ngay lập tức lan truyền khắp trang web. Bạn hoàn toàn có thể thay đổi giao diện của một trang web chỉ bằng cách chỉnh sửa một biểu định kiểu duy nhất


Thậm chí còn tốt hơn nữa, CSS chiếm ít không gian hơn nhiều so với các tùy chọn định dạng của HTML: nó thường có thể cắt bớt rất nhiều kilobyte từ các trang web có nhiều văn bản, các trang Web trông vẫn rất bắt mắt và tải nhanh hơn
4. Cách nhúng CSS vào trang Web
Có ba cách để chèn một CSS vào Website
- CSS bên ngoài - External CSS
- CSS nội bộ - Internal CSS
- CSS nội tuyến - Inline CSS
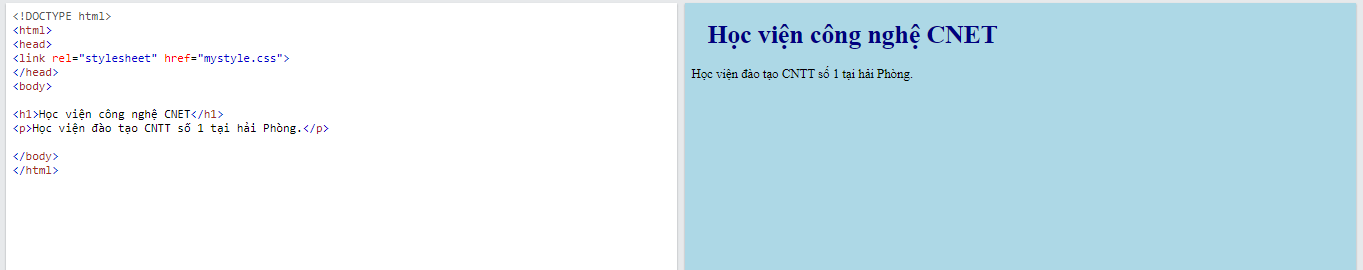
CSS bên ngoài - External CSS
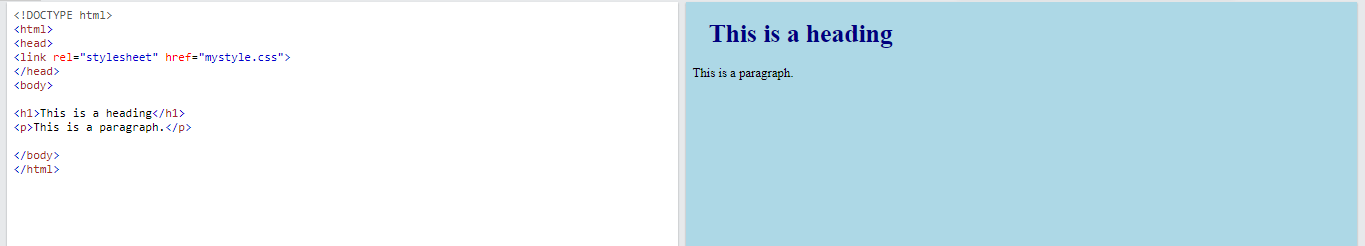
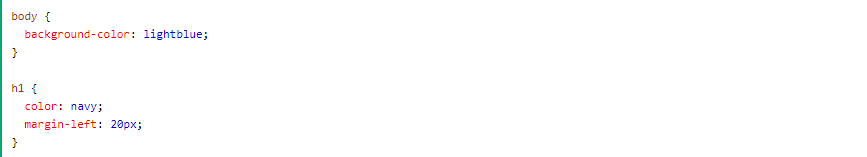
Với biểu định Extenal CSS có thể thay đổi giao diện của toàn bộ trang web bằng cách chỉ thay đổi một file. Trong đó mỗi trang HTML phải bao gồm một tham chiếu đến tệp biểu định Extenal CSS bên trong phần tử <link> đặt ở phần đầu <head> và một biểu định CSS bên ngoài có thể được viết bằng bất kỳ trình soạn thảo văn bản nào và phải được lưu bằng phần mở rộng .css.

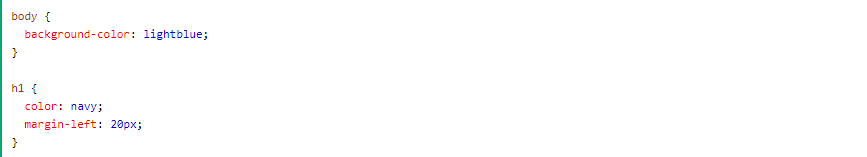
Trong ví dụ trên, CSS bên ngoài được nhúng đặt bên trong thẻ <link> và được tham chiếu tới file có tên là “mystyle.css”. Tệp “mystyle.css” có nội dung là:

Lưu ý: Tệp .css bên ngoài không được chứa bất kỳ thẻ HTML nào.
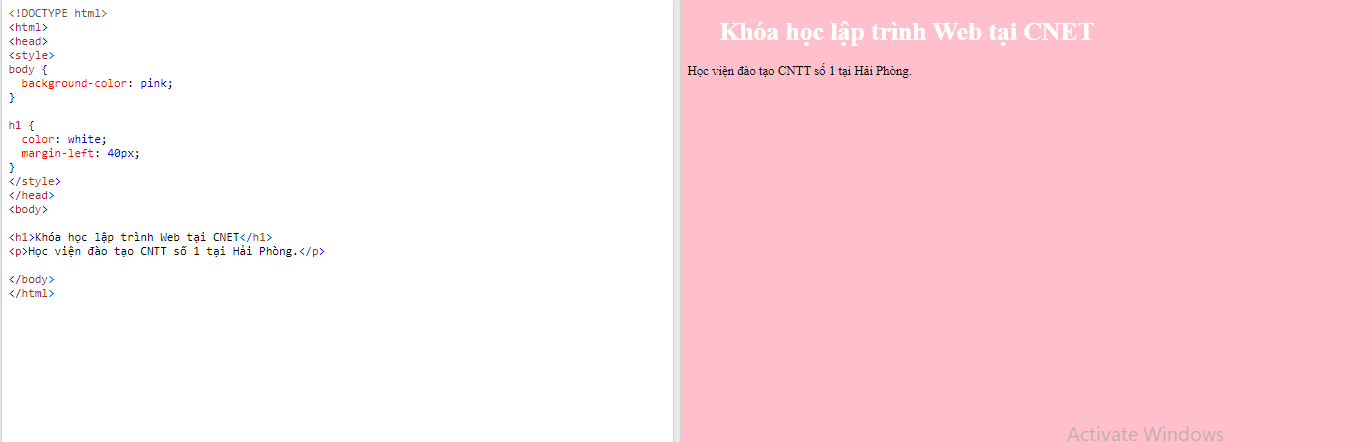
CSS nội bộ - Internal CSS
Trong CSS, Internal CSS đề cập đến việc nhúng mã CSS trực tiếp vào tài liệu HTML bằng cách sử dụng thẻ <style> trong phần <head>. Phương pháp này cho phép bạn viết mã CSS ngay trong tài liệu HTML của mình.

Trong ví dụ này, phần CSS được đặt trong thẻ <style> trong phần <head> của tài liệu HTML. Các quy tắc kiểu dáng được áp dụng trực tiếp cho các phần tử HTML trong trang. Phương pháp này phổ biến khi bạn có ít mã CSS và muốn giữ nó gần với HTML tương ứng.
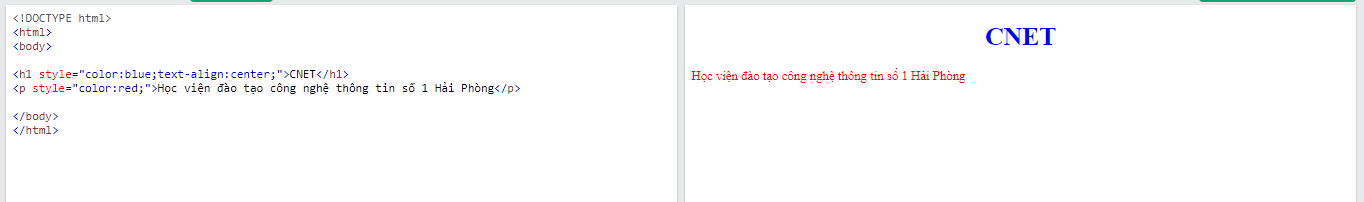
CSS nội tuyến - Inline CSS
Inline CSS là một cách áp dụng kiểu dáng trực tiếp vào một phần tử HTML bằng cách sử dụng thuộc tính style trong thẻ HTML đó. Sử dụng Inline CSS bằng cách thêm thuộc tính style vào thành phần có liên quan. Thuộc tính style có thể chứa bất kỳ thuộc tính CSS nào.

Ví dụ trên mỗi thẻ HTML (như <h1> và <p>) có một thuộc tính style được sử dụng để áp dụng kiểu dáng trực tiếp. Các thuộc tính CSS như color, text-align được đặt trực tiếp trong các giá trị của thuộc tính style.
Mức độ ưu tiên khi nhúng CSS
- CSS nội tuyến - Inline CSS
- CSS bên ngoài - External CSS và CSS nội bộ - Internal CSS
- Trình duyệt mặc định
Lưu ý:
- Sử dụng External CSS thường là phương pháp tốt nhất cho sự bảo trì và quản lý mã nguồn.
- Thẻ <link> thường được ưa chuộng hơn <style> nếu bạn muốn tái sử dụng mã CSS cho nhiều trang web.Inline CSS hữu ích khi bạn chỉ muốn áp dụng định dạng cho một phần tử cụ thể mà không cần sự tái sử dụng nhiều.
Hãy chọn phương pháp phù hợp với yêu cầu cụ thể của của trang Web và hãy nhớ rằng sự tổ chức và quản lý mã nguồn là quan trọng khi phát triển trang Web.
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET