Trong thế giới lập trình web đầy sáng tạo và đổi mới, việc hiểu rõ về cách thẻ Form HTML hoạt động không chỉ giúp chúng ta tạo ra những trang web tương tác, mà còn mở ra khả năng thu thập thông tin quan trọng từ người dùng. Hãy cùng nhau bắt đầu hành trình này với các khái niệm và các thành phần cơ bản nhất của Form trong HTML.
- Form HTML là gì? Vì sao phải sử dụng Form?
- Cấu trúc chung của một Form
- Các thuộc tính thành phần cơ bản trong Form
1. Form HTML là gì? Vì sao phải sử dụng Form?
Form HTML là gì?
Trong HTML, <form> là một thẻ được sử dụng để định nghĩa một khu vực chứa các phần tử tương tác (như ô nhập liệu, nút submit…) mà người dùng có thể sử dụng để gửi thông tin đến máy chủ. Mục đích chính của thẻ <form> là thu thập dữ liệu từ người dùng và truyền nó đến máy chủ để xử lý.

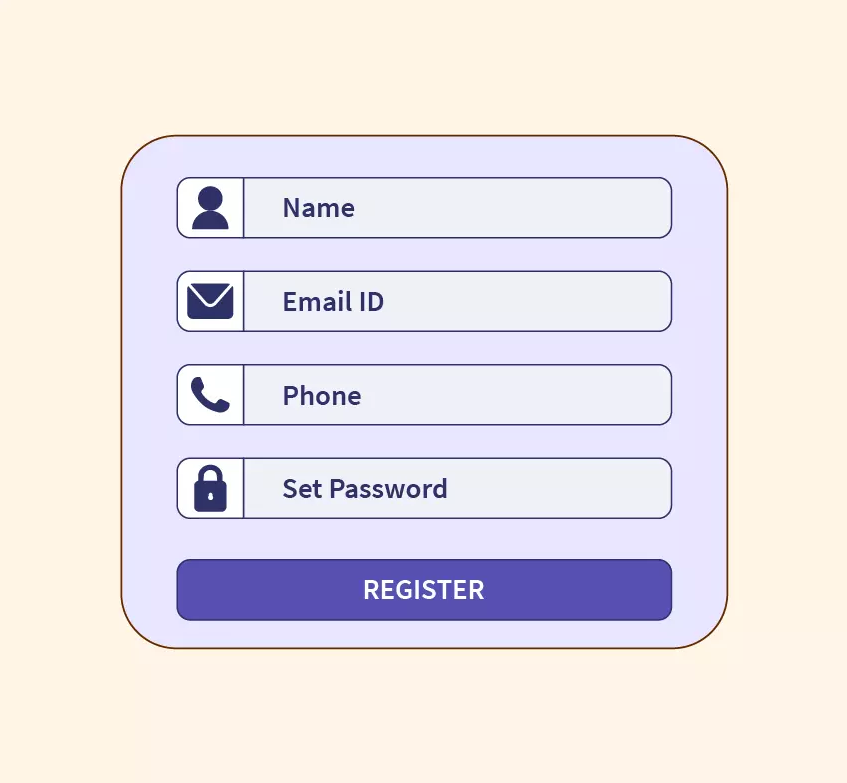
Thẻ <form> được sử dụng để tạo biểu mẫu HTML cho người dùng nhập
Một biểu mẫu Form HTML được sử dụng để thu thập thông tin dữ liệu đầu vào của người dùng và gửi đến máy chủ để xử lý.
Vì sao phải sử dụng Form?
Ngày nay trên nền tảng kỹ thuật số, việc tương tác và thu thập thông tin từ người dùng là một phần không thể thiếu của trải nghiệm trực tuyến. Sử dụng Form trong HTML là một công cụ quan trọng và mạnh mẽ, đã trở thành ngôi nhà của những dòng dữ liệu quan trọng và cổng giao tiếp giữa người dùng và trang web. Bên cạnh đó, chức năng và lợi ích đa dạng của thẻ Form chính là lý do nên sử dụng:
- Thu thập thông tin: Biểu mẫu cho phép thu thập thông tin từ người dùng như tên, địa chỉ, email, và các thông tin khác.
- Tương tác người dùng: Cung cấp giao diện tương tác giữa người dùng và trang web, giúp họ thực hiện các hành động như đăng ký, đăng nhập, hoặc đặt hàng.
- Gửi dữ liệu đến máy chủ: Dữ liệu nhập từ biểu mẫu có thể được gửi đến máy chủ để xử lý, ví dụ như lưu vào cơ sở dữ liệu hoặc thực hiện các thao tác khác.
- Chức năng tìm kiếm và lọc: Cho phép người dùng thực hiện các tìm kiếm và lọc dữ liệu dựa trên các tiêu chí cụ thể.
- Đăng ký và quản lí tài khoản: Biểu mẫu thường được sử dụng để đăng ký tài khoản và quản lý thông tin cá nhân của người dùng.
- Tạo ô đánh giá và phản hồi: Cung cấp các ô đánh giá, phản hồi để người dùng có thể chia sẻ ý kiến, đánh giá về sản phẩm hoặc dịch vụ.
- Tích hợp thanh toán trực tuyến: Sử dụng để thu thập thông tin thanh toán và tích hợp các cổng thanh toán để thực hiện giao dịch trực tuyến.
- Tạo điều kiện cho trải nghiệm người dùng: Cung cấp trải nghiệm tương tác, giúp người dùng tương tác với trang web một cách thuận lợi và dễ dàng.
- Tích hợp công nghệ AJAX: Cho phép sử dụng công nghệ AJAX để tải dữ liệu mà không cần phải tải lại trang, cải thiện trải nghiệm người dùng.
2. Cấu trúc chung của một Form
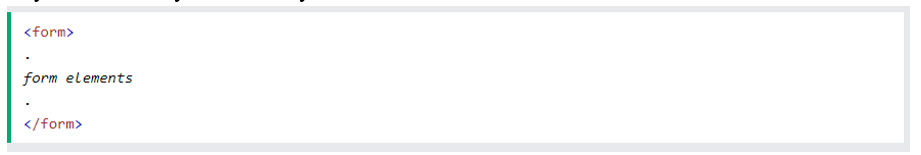
Cấu trúc cơ bản của một biểu mẫu HTML bao gồm thẻ <form> để bao quanh toàn bộ biểu mẫu và các yếu tố bên trong để thu thập thông tin từ người dùng. Dưới đây là một cấu trúc cơ bản:

- form: Đây là thẻ mở và đóng của biểu mẫu, chứa các yếu tố (các trường nhập liệu, nút gửi, v.v.) mà người dùng có thể tương tác.
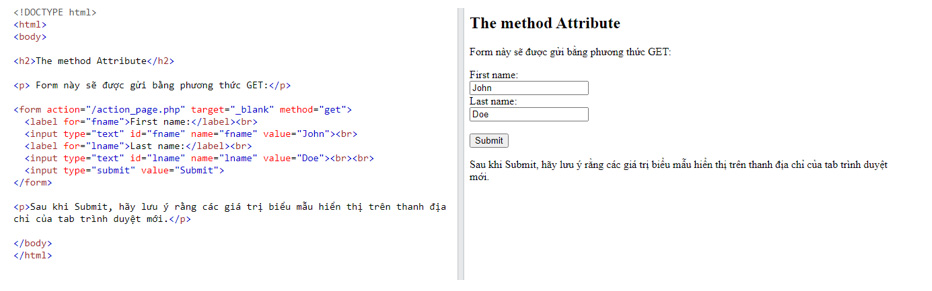
- action: Đường dẫn đến trang xử lý dữ liệu khi người dùng nhấn nút "Submit". Có thể là một URL tương đối hoặc đầy đủ. Trong ví dụ bên dưới, dữ liệu biểu mẫu được gửi tới tệp có tên "action_page.php". Tệp này chứa tập lệnh phía máy chủ xử lý dữ liệu biểu mẫu.(Nếu thuộc tính action bị bỏ qua, hành động sẽ được đặt thành trang hiện tại)
- method: Phương thức gửi dữ liệu, thường là "GET" hoặc "POST". "GET" thích hợp cho dữ liệu ít quan trọng, trong khi "POST" thích hợp cho dữ liệu nhạy cảm và lớn.
- target: chỉ định nơi cần thực hiện hiển thị phản hồi nhận được sau khi gửi form biểu mẫu
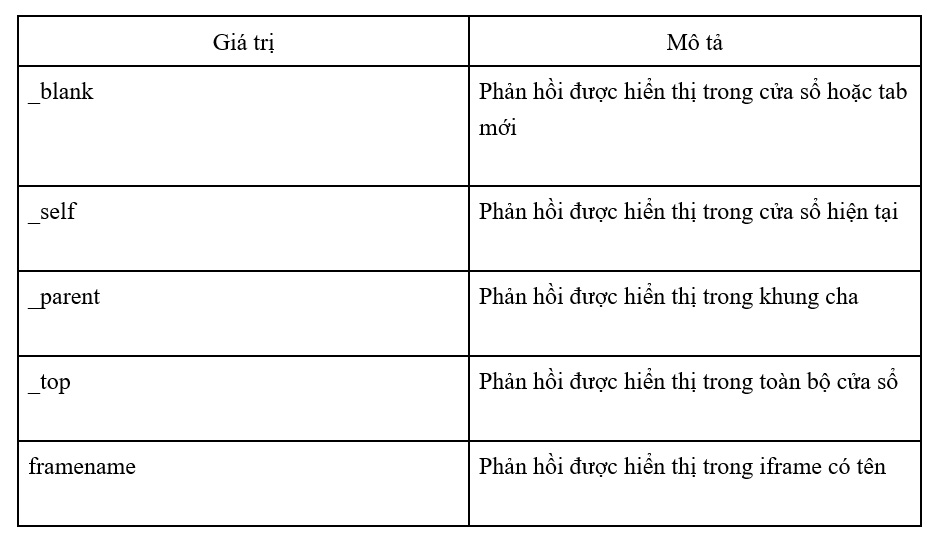
Thuộc tính target có thể có một trong các các giá trị sau:

3. Các thuộc tính và thành phần cơ bản trong Form
Phần tử <form> HTML có thể chứa một hoặc nhiều phần tử sau:
<input>
Một trong những phần tử biểu mẫu được sử dụng nhiều nhất là phần tử <input>. Phần tử <input> có thể được hiển thị theo nhiều cách, tùy thuộc vào type thuộc tính.
Giá trị mặc định của thuộc tính type là "text".
<input type="button"> | Định nghĩa một nút |
<input type="checkbox"> | Xác định một hộp kiểm, các hộp kiểm cho phép người dùng chọn các tùy chọn KHÔNG hoặc NHIỀU tùy chọn trong một số lựa chọn giới hạn. |
<input type="color"> | Được sử dụng cho các trường đầu vào phải chứa màu |
<input type="date"> | Được sử dụng cho các trường nhập cần chứa ngày |
<input type="datetime-local"> | Chỉ định trường nhập ngày và giờ, không có múi giờ |
<input type="email"> | Được sử dụng cho các trường nhập phải chứa địa chỉ email |
<input type="file"> | Xác định trường chọn tệp và "Browse" nút để tải tập tin lên |
<input type="hidden"> | Xác định trường nhập ẩn (không hiển thị với người dùng) |
<input type="image"> | Xác định hình ảnh là nút gửi |
<input type="month"> | Cho phép người dùng chọn tháng và năm |
<input type="number"> | Định nghĩa một trường nhập số |
<input type="password"> | Xác định trường mật khẩu(các ký tự trong trường mật khẩu được che đi (hiển thị dưới dạng dấu hoa thị hoặc vòng tròn) |
<input type="radio"> | Xác định nút radio, nút radio cho phép người dùng CHỈ chọn MỘT trong số các lựa chọn giới hạn |
<input type="range"> | Xác định điều khiển để nhập một số có giá trị chính xác không quan trọng |
<input type="reset"> | Xác định nút đặt lại điều đó sẽ đặt lại tất cả các giá trị của biểu mẫu về giá trị mặc định của chúng |
<input type="search"> | Được sử dụng cho các trường tìm kiếm |
<input type="submit"> | Xác định nút cho gửi dữ liệu biểu mẫu tới người xử lý biểu mẫu |
<input type="tel"> | Được sử dụng cho các trường nhập cần chứa số điện thoại |
<input type="text"> | Định nghĩa một trường nhập văn bản một dòng |
<input type="time"> | Cho phép người dùng chọn thời gian (không có múi giờ) |
<input type="url"> | Được sử dụng cho các trường nhập phải chứa địa chỉ URL |
<input type="week"> | Cho phép người dùng chọn tuần và năm |
<label>
Phần tử <label> xác định nhãn cho một số phần tử biểu mẫu.
Phần tử <label> rất hữu ích cho người dùng trình đọc màn hình, vì trình đọc màn hình sẽ đọc to nhãn khi người dùng tập trung vào phần tử đầu vào.
Phần tử <label> cũng giúp người dùng có khó bấm vào các vùng rất nhỏ (chẳng hạn như nút radio hoặc checkbox) - bởi vì khi người dùng nhấp vào văn bản trong phần tử <label>, nó sẽ chuyển đổi nút radio/checkbox.
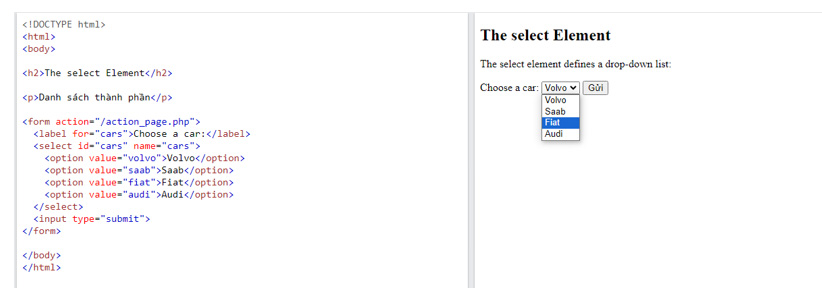
<select>, <option>, <optgroup>
Phần tử <select> xác định danh sách thả xuống

Phần tử <option> xác định một tùy chọn có thể đã chọn.
Theo mặc định, mục đầu tiên trong danh sách thả xuống được chọn.
<optgroup>: Xác định một nhóm các tùy chọn liên quan trong danh sách thả xuống
Để xác định tùy chọn được chọn trước, phải thêm thuộc tính selected vào tùy chọn:
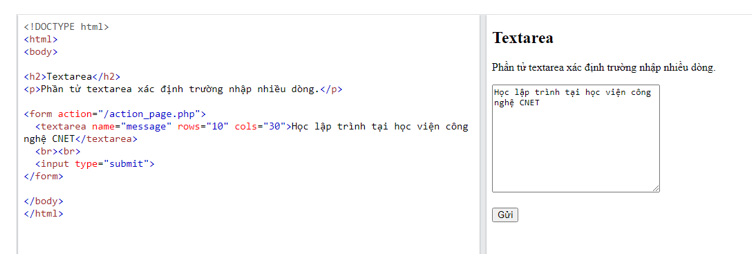
<textarea>
Phần tử <textarea> xác định trường nhập nhiều dòng (vùng văn bản)

Thuộc tính rows chỉ định số dòng hiển thị trong một vùng văn bản.
Thuộc tính cols chỉ định chiều rộng hiển thị của văn bản khu vực.
<button>
Xác định một phần tử có thể nhấp được nút:

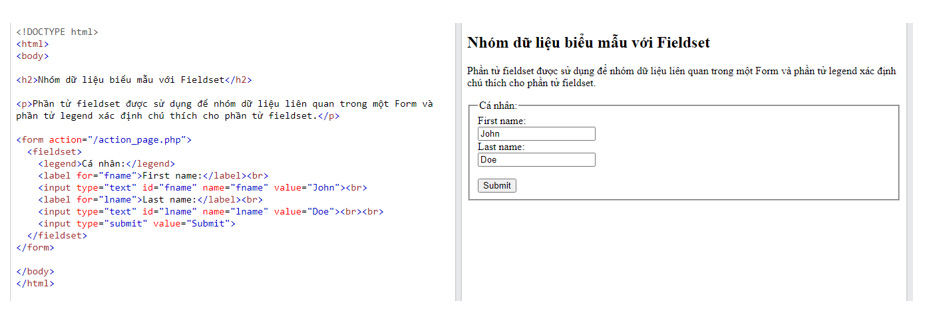
<fieldset>, <legend>

Phần tử <fieldset> được sử dụng để nhóm dữ liệu liên quan trong một biểu mẫu.
Phần tử <legend> xác định chú thích cho phần tử <fieldset>.
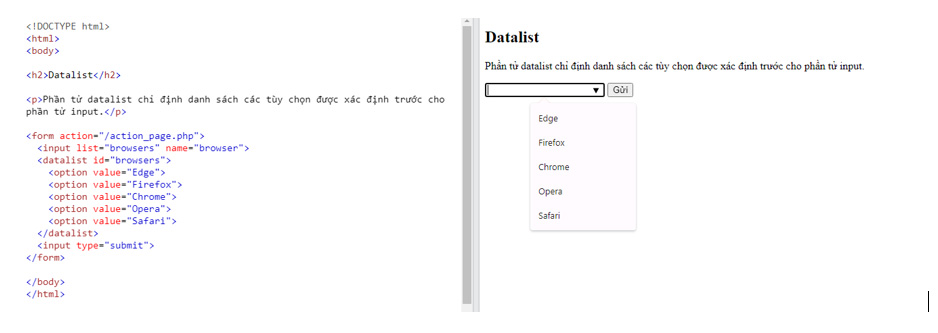
<datalist>
Phần tử <datalist> chỉ định danh sách các tùy chọn được xác định trước cho phần tử <input>.

Người dùng sẽ thấy danh sách thả xuống gồm các tùy chọn được xác định trước khi họ nhập dữ liệu.
Thuộc tính list của phần tử <input>, phải tham chiếu đến Thuộc tính id của phần tử <datalist>
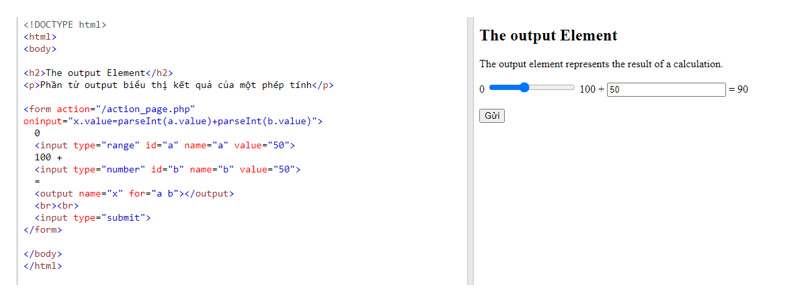
<output>
Phần tử <output> biểu thị kết quả của một phép tính

Qua quá trình giới thiệu Form và các thuộc tính cơ bản, chúng ta thấy rằng Form không chỉ là công cụ thu thập dữ liệu, mà còn là một phần không thể thiếu của việc xây dựng môi trường trực tuyến thân thiện và tiện ích cho người sử dụng. Sự chú ý đến thiết kế và trải nghiệm người dùng sẽ tiếp tục chiếm một vai trò quan trọng trong sự phát triển của công nghệ và tương tác trực tuyến trong tương lai.
Khóa học “ Lập trình web full-stack ” tại CNET Academy được xây dựng từ cơ bản nhất đến nâng cao, cho phép cả những bạn chưa biết gì về lập trình có thể tiếp cận học tập. Tuy nhiên, để thuận lợi nhất, bạn cần có kiến thức cơ bản về Công nghệ thông tin, kỹ năng sử dụng máy tính, và một chiếc laptop đủ tốt.
NỘI DUNG: Khóa học lập trình web full-stack trang bị cho Học viên đầy đủ kiến thức, kỹ năng để có thể lập trình tạo ra một website hoàn chỉnh. Bao gồm các module sau:
- Module 1: Học lập trình giao diện front end: HTML, CSS, JavaScript (01 tháng)
- Module 2: Học lập trình quản trị backend: PHP (01 tháng)
- Module 3: Học lập trình quản trị backend: Laravel framework (01 tháng)
Học kết hợp lý thuyết với thực hành ngay tại lớp. Kết thúc khóa học, Học viên làm đồ án tốt nghiệp và được cấp 01 gói web hosting để triển khai thật sự trên môi trường Internet.
THỜI LƯỢNG:
- Học 02 buổi/tuần, mỗi buổi 03 tiếng (học viên chọn 1 trong 3 ba sáng, chiều, tối và ngày học)
- Tổng thời lượng: 24 buổi (kéo dài 03 tháng)
- Số học viên tối đa: 10 học viên/lớp
HỌC PHÍ: 3.900.000 đồng/học viên
ƯU ĐÃI:
- Giảm ngay 10% học phí nếu học viên đăng ký và nộp học phí sớm.
- Giảm ngay 10% mỗi học viên nếu rủ bạn cùng đăng ký và nộp học phí.
TƯ VẤN & ĐĂNG KÝ:
- Tại văn phòng CNET: Tầng 4, tòa nhà 22 Lý Tự Trọng, Hồng Bàng, Hải Phòng
- Email: cnetacademy@gmail.com
- Hotline: 0836 666 956
- Fanpage: facebook.com/cnetacademy
- Website: cnet.edu.vn