Trong quá trình xây dựng trang Web, thuộc tính id và class đóng vai trò quan trọng, mang lại khả năng xác định và nhóm các phần tử một cách hiệu quả trên trang HTML. Bài viết này sẽ đưa bạn vào hành trình tìm hiểu về sự độc đáo của id, định danh duy nhất, và sức mạnh linh hoạt của class, giúp tạo ra trải nghiệm web đồng nhất và dễ quản lý. Hãy cùng nhau khám phá những khả năng không ngờ mà id và class mang lại cho việc phát triển và xây dựng Website

- Thuộc tính ID trong HTML là gì?
- Thuộc tính Class trong HTML.
- Nên sử dụng ID và Class khi nào?
Thuộc tính id và class trong HTML được sử dụng để định danh và nhóm hóa các phần tử trên trang web, mang lại sự linh hoạt và tiện ích trong phát triển web nhằm mục đích giúp tạo ra mã nguồn dễ đọc, bảo trì, và kiểm soát hơn. Chúng là công cụ quan trọng trong việc xây dựng trang web có cấu trúc tổ chức và hiệu quả.
1.Thuộc tính ID trong HTML là gì?
Trong ngôn ngữ lập trình Web thuộc tính id được sử dụng để chỉ định một id duy nhất cho một phần tử HTML và không thể có nhiều phần tử có cùng id trong tài liệu HTML.
- Sử dụng thuộc tính id
- Thuộc tính id chỉ định một id duy nhất cho phần tử HTML. Giá trị của thuộc tính id phải là duy nhất trong tài liệu HTML.
- Thuộc tính id được sử dụng để trỏ đến một khai báo kiểu cụ thể trong biểu định kiểu. Nó cũng được JavaScript sử dụng để truy cập và thao tác phần tử với id cụ thể. JavaScript có thể truy cập một phần tử có id cụ thể bằng phương thức getElementById()
Thuộc tính id cũng được sử dụng để tạo dấu trang HTML
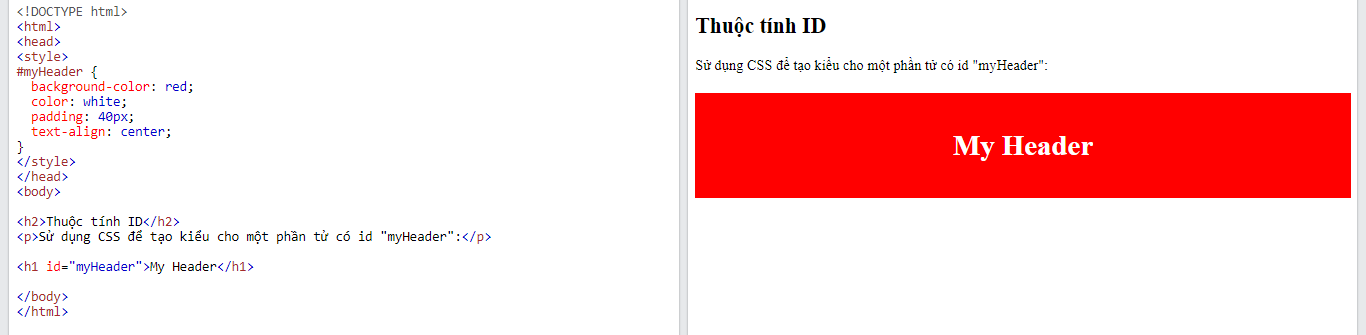
- Cú pháp của id là: viết ký tự thăng (#), theo sau là tên id. Sau đó, xác định thuộc tính CSS trong dấu ngoặc nhọn {}.
Trong ví dụ sau, chúng ta có một phần tử <h1> trỏ đến tên id "myHeader". Phần tử <h1> này sẽ được tạo kiểu theo #myHeader định nghĩa kiểu trong phần đầu:

Ngoài ra, khi sử dụng id cần đặc biệt lưu ý:
- Tên id có phân biệt chữ hoa chữ thường.
- Tên id phải chứa ít nhất một ký tự, không được bắt đầu bằng số và không được chứa khoảng trắng (dấu cách, tab, v.v.).
2. Thuộc tính Class trong HTML.
Thuộc tính class được sử dụng để gán một hoặc nhiều tên lớp (class) cho một phần tử. Mục đích chính của class là nhóm hóa các phần tử có cùng đặc điểm hoặc kiểu dáng, cho phép áp dụng kiểu CSS chung hoặc thực hiện các tác vụ JavaScript cho một nhóm các phần tử.
- Sử dụng thuộc tính Class
- Thuộc tính class thường được sử dụng để trỏ đến tên lớp trong biểu định kiểu. Nó cũng có thể được JavaScript sử dụng để truy cập và thao tác các phần tử có tên lớp cụ thể.
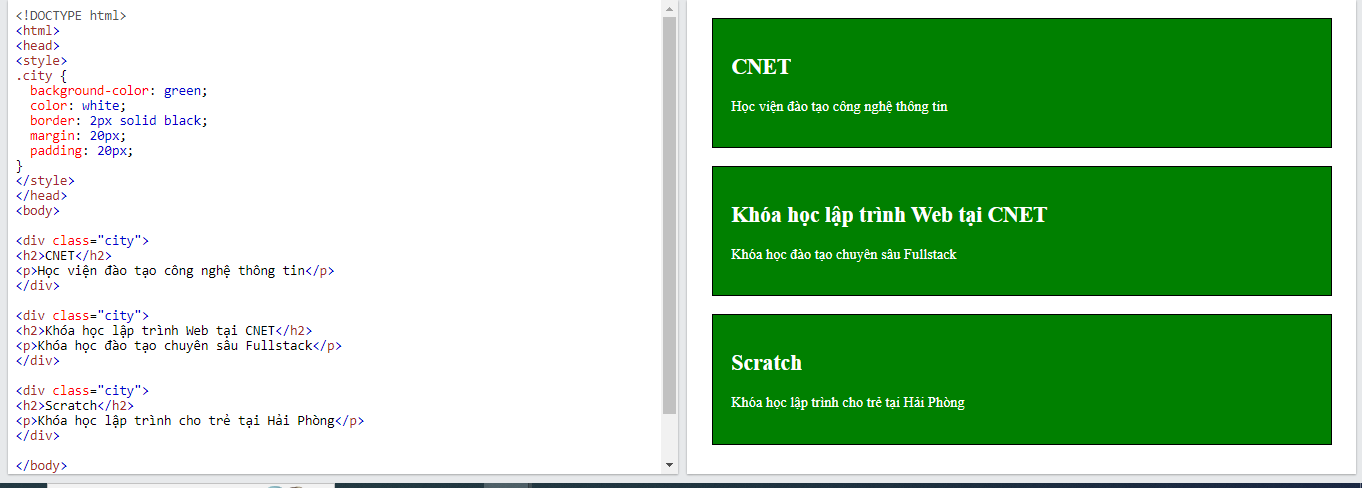
Trong ví dụ sau, chúng ta có ba phần tử <div> với thuộc tính class có giá trị là "city". Tất cả ba phần tử <div> sẽ được tạo kiểu như nhau theo .city định nghĩa kiểu trong phần đầu:

- Để tạo một class viết một ký tự dấu chấm (.), theo sau là tên lớp. Sau đó, xác định các thuộc tính CSS trong dấu ngoặc nhọn {}:
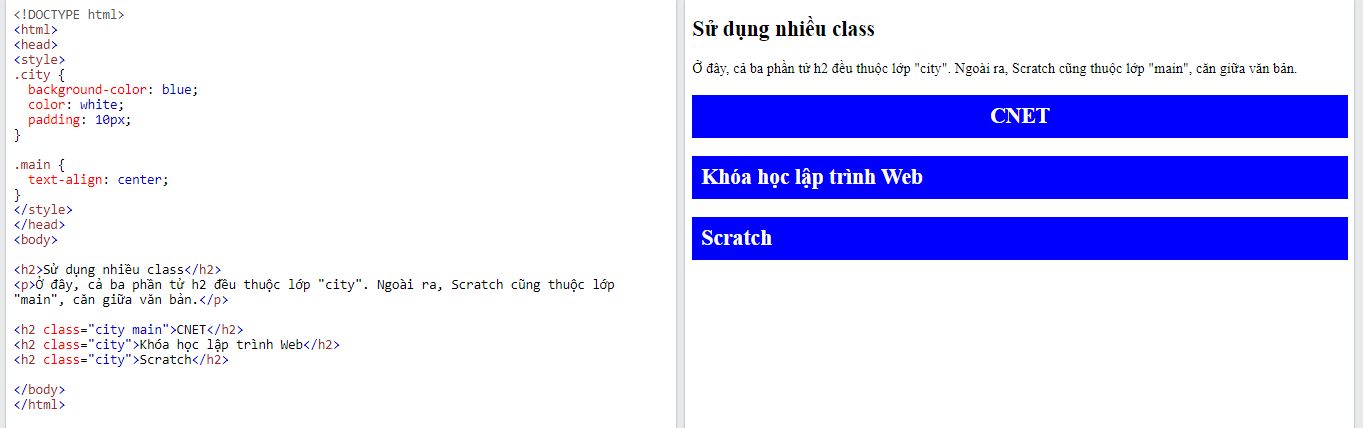
Các phần tử HTML có thể thuộc nhiều class. Để xác định nhiều lớp(class) bằng cách phân tách các tên lớp bằng dấu cách, ví dụ: <div class="city main">. Phần tử sẽ được tạo kiểu theo tất cả các lớp được chỉ định.
Trong ví dụ sau, phần tử <h2> đầu tiên thuộc về cả lớp (class) city và thuộc về lớp (class) main và sẽ nhận các kiểu CSS từ cả hai lớp:

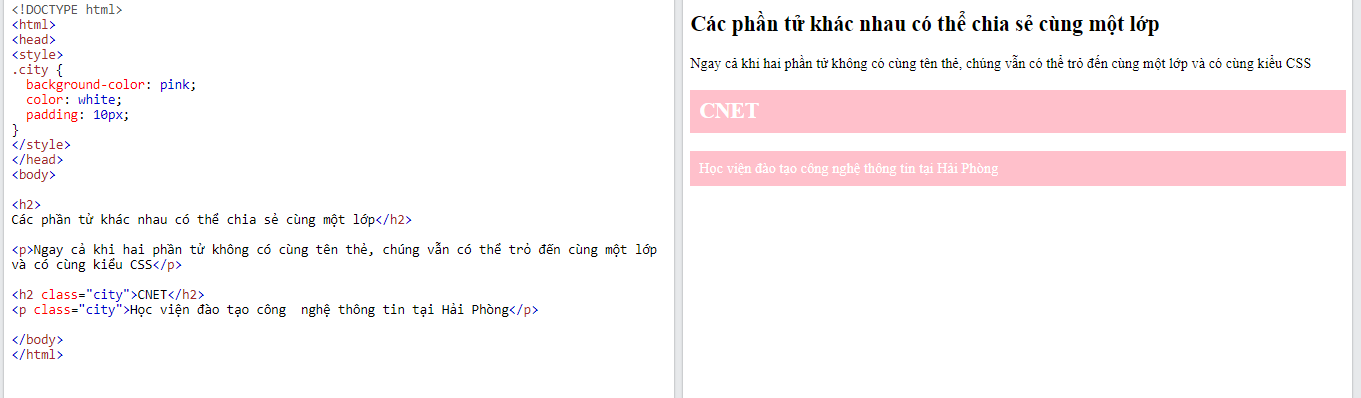
- Các phần tử HTML khác nhau có thể trỏ đến cùng một tên lớp.
Trong ví dụ sau, cả hai <h2> và <p> đều trỏ đến lớp "city" và sẽ có cùng kiểu style:

Lưu ý: Tên lớp có phân biệt chữ hoa chữ thường.
3. Nên sử dụng ID và Class khi nào?
Sự lựa chọn giữa id và class phụ thuộc vào mục đích cụ thể của bạn và cách bạn muốn quản lý và áp dụng kiểu cho các phần tử trên trang web.
- Mỗi id trên một trang phải là duy nhất, trong khi mỗi class có thể được sử dụng nhiều lần.
- Sử dụng class khi bạn muốn áp dụng kiểu hoặc thực hiện các thao tác cho nhiều phần tử cùng một lúc.
- Kết hợp sử dụng id và class để tận dụng lợi ích của cả hai trong quá trình phát triển web.
Lưu ý: Id thường được ưu tiên hơn khi chọn đối tượng trong CSS và JavaScript.
Hãy nhớ rằng, việc hiểu rõ mục đích của mỗi thuộc tính giúp chúng ta tận dụng tối đa lợi ích của từng công cụ này, tạo ra những trang web mạnh mẽ và dễ bảo trì. Hãy để sự hài hòa giữa id và class làm nền tảng cho sự sáng tạo và phát triển không ngừng trên con đường xây dựng và làm chủ Website
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET