Trong hành trình khám phá lãnh địa của HTML, không thể bỏ qua sự quan trọng của hai loại thẻ đặc biệt: thẻ Block và thẻ Inline. Những thẻ này không chỉ giúp định hình diện mạo của nội dung trên trang Web mà còn đóng vai trò quyết định trong việc tạo ra sự đa dạng, linh hoạt và kiểm soát khi xây dựng giao diện người dùng. Hãy cùng bước chân vào thế giới của thẻ Block và Inline để khám phá sự phong phú và tinh tế trong cách chúng tương tác và ảnh hưởng đến cấu trúc của trang Web
- Tìm hiểu về thẻ Block trong HTML
- Thẻ Inline trong HTML
- Vì sao phải phân biệt thẻ Block và thẻ Inline trong HTML?
1. Tìm hiểu về thẻ Block trong HTML
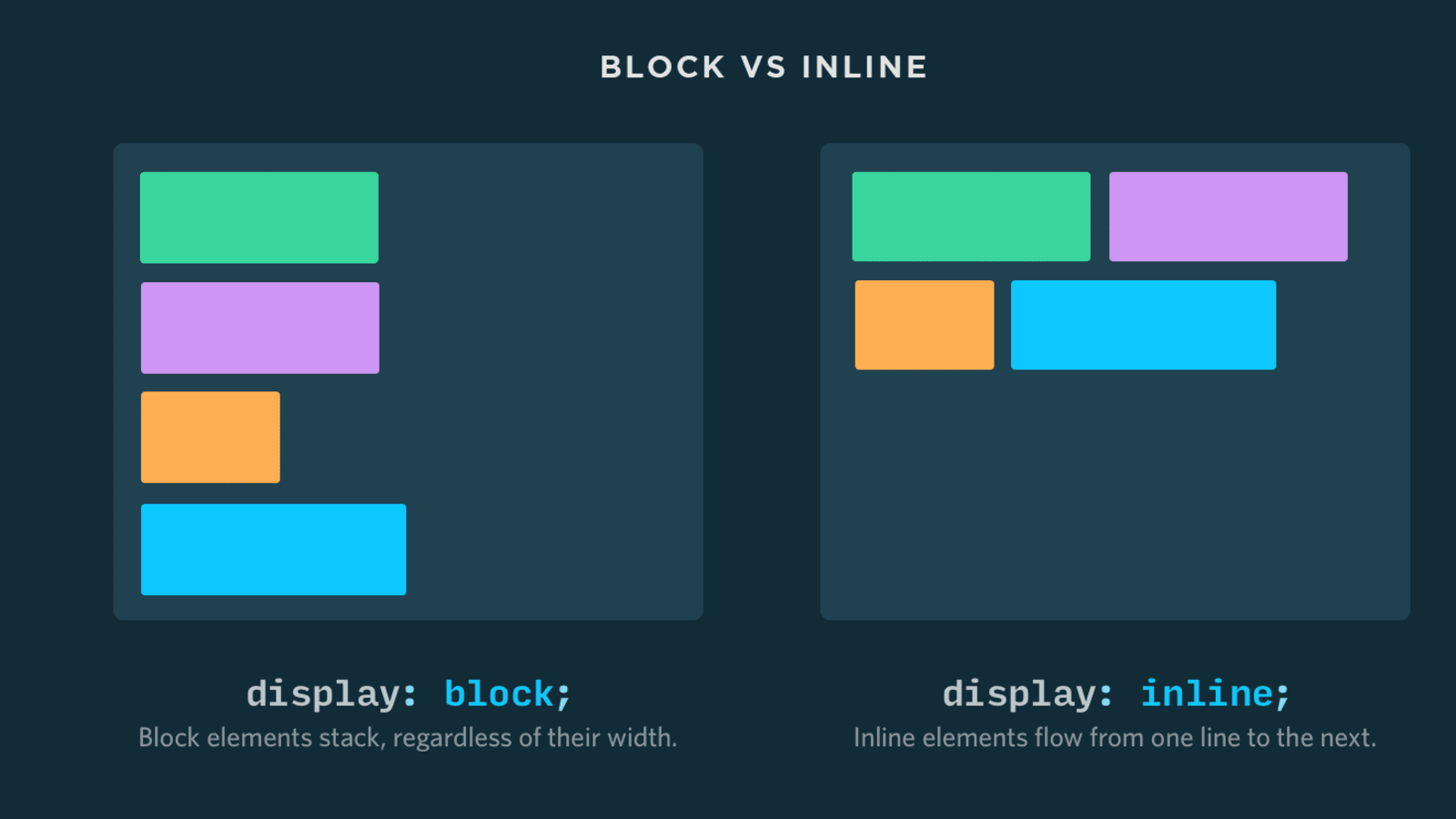
Thẻ Block trong HTML là một loại thẻ được sử dụng để tạo ra các khối lớn, chặt chẽ trên trang Web, tổ chức và định dạng cấu trúc của nội dung. Các thẻ Block giúp tổ chức và định dạng nội dung của trang Web một cách hiệu quả, đồng thời cung cấp cấu trúc và chiều rộng chính xác cho từng khối.
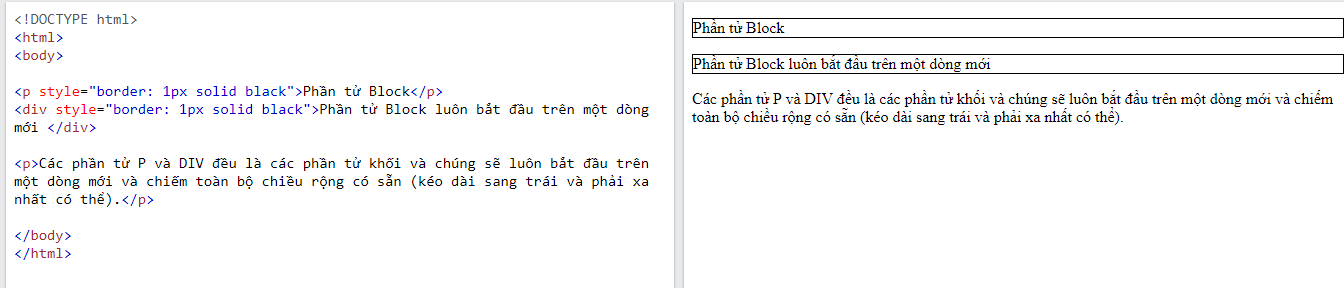
- Phần tử Block luôn bắt đầu trên một dòng mới và trình duyệt sẽ tự đông thêm một số khoảng trắng (lề) trước và sau phần tử.
- Phần tử Block luôn chiếm toàn bộ chiều rộng có sẵn ( kéo dài sang trái và phải hết mức có thể)

- Hai phần tử khối thường được dùng là: <p> và<div>.
- Phần tử <o> xác định một đoạn văn bản tài liệu HTML
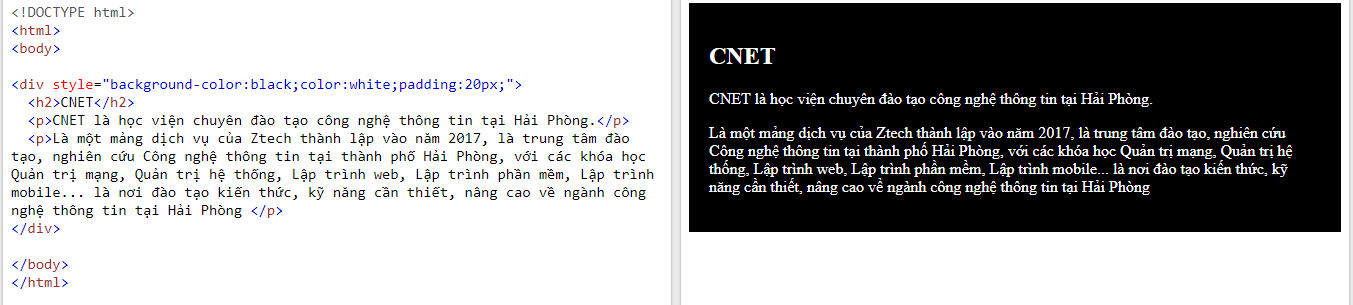
- Phần tử <div> xác định một bộ phận hoặc một phần trong tài liệu HTML, thường được sử dụng làm vùng chứa cho các phần tử HTML khác. Nó không có thuộc tính bắt buộc nhưng chủ yếu phổ biến đii kèm style, class và id. Khi được sử dụng cùng với CSS, phần tử này có thể được sử dụng để tạo kiểu cho các khối nội dung:

Ví dụ về thẻ <div>, <div> là phần tử cấp khối
Một số thẻ là phần tử cấp khối như: <address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <p>, <pre>, <section>, <table>, <tfoot>, <ul>, <video>.
2. Thẻ Inline trong HTML
Trong HTML, thẻ Inline là một loại thẻ được sử dụng để định dạng và hiển thị phần nhỏ của nội dung bên trong dòng văn bản, mà không làm thay đổi chiều rộng của dòng. Các thẻ Inline giúp kiểm soát và định dạng các phần nhỏ của văn bản mà không làm đảo lộn cấu trúc của trang Web.
- Khác với phần tử Block, các phần tử Inline không bắt đầu trên một dòng mới mà hiển thị nội dung liền mạch nối tiếp nhau.
- Phần tử Inline chỉ chiếm nhiều chiều rộng nếu cần thiết
- Phần tử Inline sử dụng phổ biến là phần tử <span> - Một vùng chứa nội tuyến được sử dụng để đánh dấu một phần của văn bản hoặc một phần của tài liệu.

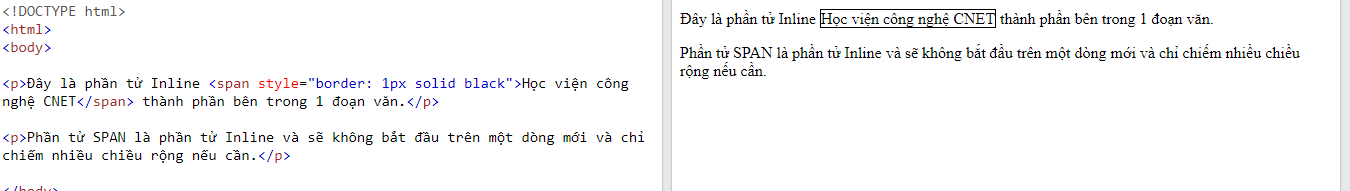
Ví dụ đơn giản về thẻ <span> là một phần tử Inline
Một số phần tử Inline như: <a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <output>, <q>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <textarea>, <time>, <tt>, <var>.
- Đặc biệt lưu ý khi dùng phần tử Inline không thể chứa phần tử cấp Block
3. Vì sao phải phân biệt thẻ Block và thẻ Inline trong HTML?
Việc phân biệt thẻ Block và thẻ Inline trong HTML là quan trọng vì chúng định nghĩa cách nội dung hiển thị và tương tác với nhau trên trang Web. Tổ hợp sử dụng thẻ Block và thẻ Inline giúp tạo ra trang Web có cấu trúc rõ ràng, dễ đọc, và dễ bảo trì. Sự phân biệt giữa chúng cũng giúp lập trình viên áp dụng CSS và quản lý layout trang Web một cách hiệu quả.
Trong thực tế, sau này khi làm việc với CSS, việc sử dụng hợp lí 2 thẻ Block và Inline hợp lí rất quan trọng. Ngoài ra khi làm việc thì việc thay đổi cấu trúc và giao diện của một trang Web cũng rất linh hoạt, trong đó một số thẻ block trong HTML có thể được biến đổi thành thẻ Inline bằng cách sử dụng CSS. Điều này giúp linh hoạt trong việc định dạng và kiểu dáng trang web, đặc biệt là khi muốn đưa một phần tử block vào trong một dòng văn bản hoặc nhóm chúng cùng một hàng.

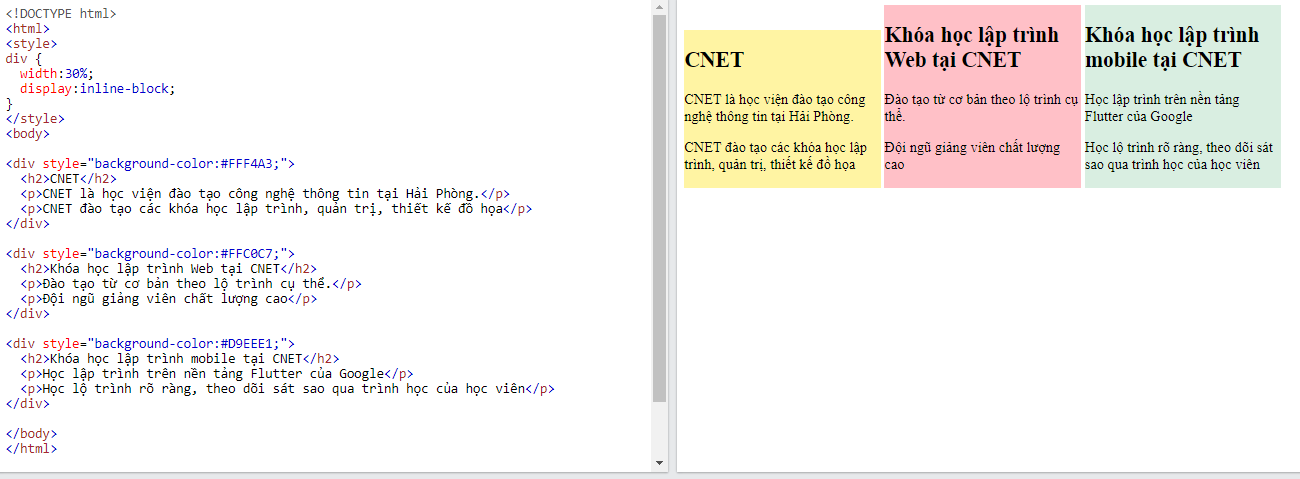
Như trên ví dụ khi chúng ta thay đổi thuộc tính của phần tử <div> display từ block thành inline-block, các phần tử <div> sẽ không còn thêm dấu ngắt dòng trước và sau nữa và sẽ được hiển thị cạnh nhau thay vì chồng lên nhau. Ngược lại khi muốn thay đổi Inline sang Block chúng ta sử dụng display: block
Với thế giới đầy màu sắc của thẻ Block và Inline, chúng ta mở ra những cánh cửa mới trong việc tạo ra trải nghiệm trực tuyến độc đáo và tương tác. Hãy tiếp tục sự khám phá và sáng tạo trong hành trình xây dựng trang Web của mình.
Tham khảo về KHÓA HỌC LẬP TRÌNH WEB FULL-STACK tại Học viện công nghệ CNET